Cara Membuat Toast atau Snackbar Menggunakan Javascript
- by Abdul Rohim
- 23 January 2021
- 1698 views

Pada kesempatan kali ini saya akan membagikan tulisan mengenai bagaimana cara membuat notification menggunakan javascript..
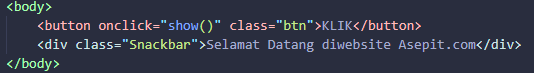
Pada bagian body html nya kurang lebih seperti ini

Kemudian CSS nya
<style>
* {
margin: 0;
padding: 0;
}
body {
background: #000000;
}
.btn {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: #ff3cac;
background-image: linear-gradient(
225deg,
#ff3cac 0%,
#784ba0 50%,
#2b86c5 100%
);
border: none;
outline: none;
color:#ffffff;
width: 150px;
height: 40px;
font-size: 1.2rem;
cursor: pointer;
}
.Snackbar {
background-color: #ffffff;
color: #000000;
border-radius: 5px;
padding: 10px 20px;
position: fixed;
left: 50%;
bottom: 40%;
z-index: 1;
transform: translate(-50%);
visibility: hidden;
}
.Snackbar.show {
visibility: visible;
animation: anim 0.5s, anim2 0.5s, 1.5s;
}
@keyframes anim {
from {
bottom: 0; opacity: 0;
}
to {
bottom: 40px; opacity: 1;
}
}
@keyframes anim2 {
from {
bottom: 40px; opacity: 1;
}
to {
bottom: 0; opacity: 0;
}
}
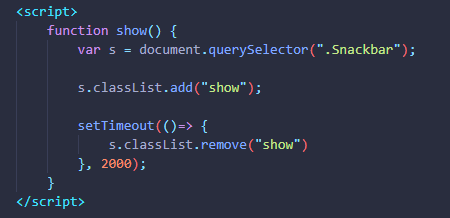
</style>Dan terahir javascript nya

Sekian dan Terimakasih, silahkan dipraktekan jika penasaran ^_^




Comments