
Dengan kemajuan aplikasi yang semakin canggih bahkan sekarang sebagai developer/programmer semakin dipermudah cara bekerja lebih fleksibel, dikesempatan kali ini saya akan berbagi artikel tentang bagaimana cara membuat SDK lalu dipublis ke NPMJS sehingga jika kita membutuhkan component tersebut diproject lain maka kita tidak perlu repot - report, cukup lalukan npm install [nama_package] maka kita sudah bisa menggunakan component tersebut jadi tidak perlu kita koding dari awal lagi. Dikesempatan kali ini saya akan membagikan artikel cara membuat packagenya supaya kita bisa berkontribusi juga minimal buat kita sendiri jika suatu saat butuh. Langsung saja ya teman - teman tanpa banyak acara :
- Buat Akun dulu di NMPJS
- Setelah itu kita buat sebuah directory untuk nama_package yang akan kita publish, contoh mkdir vue-quill-filemanager
- Setelah buat directory lalu kita jalankan syntak ini.
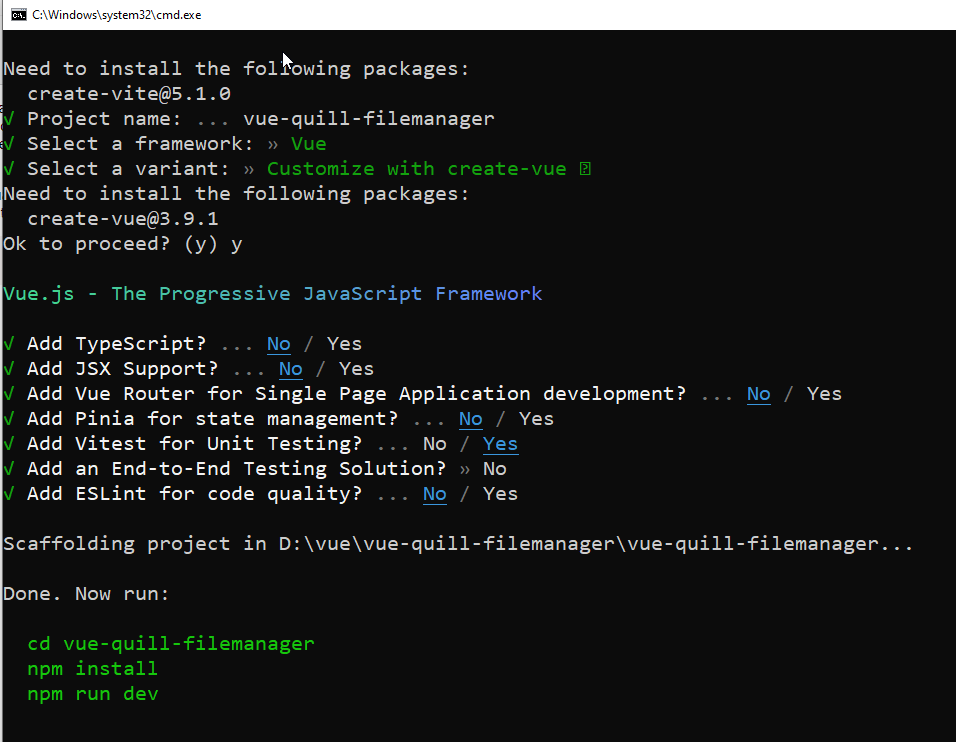
npm init viteLengkapi beberapa respon sintaknya, contoh :


Setelah lengkap mengisi beberapa respon dari sintak, selanjuta buka project packagenya dengan menggunakan editor Visual Studi Code lakukan beberapa langkah ini.
- Hapus Directory Under Directory src
- Buat File index.js under directory src
- Buar directory components under directory src
- Buat nama file yang akan kita publish contohnya src/components/QuillFilemanager.vue
- Isi filenya untuk contoh saya menggunakan template yang masih standar karena tujuan dari artikel ini adalah mendokumentasikan bagaimana cara kita mempublish package
<template>
<div class="ql-fl-manager">
<p>Quill Filemanager Laravel</p>
</div>
</template>
<style scoped>
.ql-fl-manager{
background-color: green;
color: white;
outline: none;
border: none;
}
</style>- Isi file src/index.js dengan sintak seperti ini
import QuillFilemanager from "./components/QuillFilemanager.vue";
export default {
install: (app, options) => {
app.component("QuillFilemanager", QuillFilemanager);
}
}- Setting Konfigurasi vite.config.js menjadi seperti ini
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
const path = require("path")
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
],
build: {
lib: {
entry: path.resolve(__dirname, "src/index.js"),
name: "quill-filemanager",
fileName: (format) => `vue-quill-filemanager.${format}.js`
},
rollupOptions: {
external: ["vue"],
output: {
globals: {
vue: "Vue"
}
}
}
}
})
- Isikan package.json sesuai dengan kebutuhan dan jangan lupa diexport juga contoh package.json
{
"name": "vue-quill-filemanager",
"version": "0.0.7",
"private": false,
"files": [
"dist"
],
"main": "dist/vue-quill-filemanager.umd.js",
"module": "dist/vue-quill-filemanager.es.js",
"exports": {
".": {
"import": "./dist/vue-quill-filemanager.es.js",
"require": "./dist/vue-quill-filemanager.umd.js"
},
"./dist/style.css": "./dist/style.css"
},
"dependencies": {
"vue": "^3.3.11",
"vue-final-modal": "^3.4.11",
"@vueup/vue-quill": "^1.2.0",
"axios": "^0.26.1"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.5.2",
"@vue/test-utils": "^2.4.3",
"jsdom": "^23.0.1",
"vite": "^5.0.10",
"vitest": "^1.0.4"
}
}
- Jalankan syntak build biar kebentuk directory dist
npx vite buildSetelah menjalankan syntak tersebut harusnya ada directory baru dengan nama directory dist dan ada file style.css jika tida ada kendala kita bisa lanjutkan kebagian selanjutnya yaitu kita akan mempublish ke npmjs tahapannya adalah sebagai berikut :
- Ketik sintak berikut ini
npm linkJika tidak ada kendala selanjutnya kita lanjutkan sintak lain
npm loginJika meminta memasukan username & password maka bisa kalian masukan sesuai yang telah didaftarkan diawal. Selanjutnya syntak terakhir yaitu kita akan mempublish
npm publish --access=publicSilahkan dicek ke profile package kalian yang ada pada web npmjs.com contoh package yang pernah saya buat seperti ini :
https://www.npmjs.com/package/vue-quill-filemanager
Demikianlah artikel sederhananya semoga bermanfaat ya teman - teman.




Comments