
Seperti yang kita ketahui bersama bahwa vuejs adalah framework javascript yang lumayan populer, yang membuat framework satu ini menjadi populer karena kemudahannya untuk dipelajari. Nah penulis akan membuat sebuah artikel dimana dengan judul "Cara Membuat Project Vue Di Vite". Sebelum kita melangkah lebih jauh mari kita ketahui dulu disana ada kata Vite.
- Vite adalah tool's development yang dimana dia bisa menjanjikan lebih cepat dalam mode pengembangan dan mode production.
Sebelum kita memulai project membuat vuejs pastikan kalian sudah menginstall npm (node package manager) cara ngeceknya kalian bisa jalankan syntak.
$ npm --version 7.3.0
Seperti kalian lihat saya sudah melakukan install versi npm 7.3.0 kalo belum install silahkan kalian install dulu biar lebih detail silahkan kunjungi website NodeJs pastikan sudah keluar ya versinya kalo berhasil installnya. Kalo tahapan ini belum kalian lakukan kita belum bisa lanjut ke tahapan selanjutnya.
Karena kita menggunakan NPM Versi 7.3 kalo kita lihat di dokumentasinya cara membuat awal project seperti ini.
$ npm init @vitejs/app my-vue-app -- --template vue
Nah setelah kita jalankan syntak di atas harusnya ada respon, contoh responnya seperti ini.
Done. Now run: cd latihan-vite npm install npm run dev
Kalian bisa ikuti step selanjurnya yaitu masuk ke directory nya.
$ cd latihan-vite
Setelah kalian masuk kedalam directorynya sebelum kalian menjalankan npm install nah kalian bisa membuka file package.json yang dimana isinya seperti ini
{
"version": "0.0.0",
"scripts": {
"dev": "vite",
"build": "vite build",
"serve": "vite preview"
},
"dependencies": {
"vue": "^3.0.5"
},
"devDependencies": {
"@vitejs/plugin-vue": "^1.2.4",
"@vue/compiler-sfc": "^3.0.5",
"vite": "^2.4.0"
}
}
Nah jadi apabila kita menjalankan npm install maka kita akan menginstall vue 3.0.5 dan versi vite 2.4.0 mari kita jalankan syntak npm install nya
$ npm install
Jika kita jalankan syntak npm install maka respon normal dari syntak tersebut seperti ini.
added 58 packages, and audited 59 packages in 8s 3 packages are looking for funding run `npm fund` for details found 0 vulnerabilities
Nah kita sudah berhasil membuat projectnya lalu cara menjalankan projectnya kita lanjut ke syntak selanjutnya.
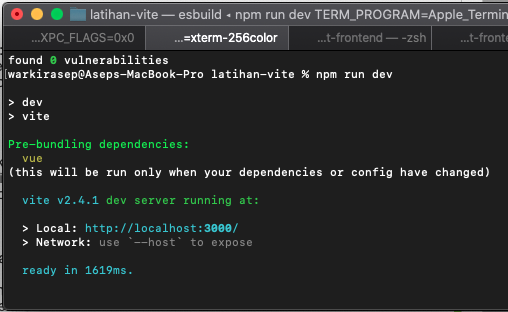
$ npm run dev
Coba jalankan syntak diatas dan tunggu respon nya setelah menjalankan syntaknya.

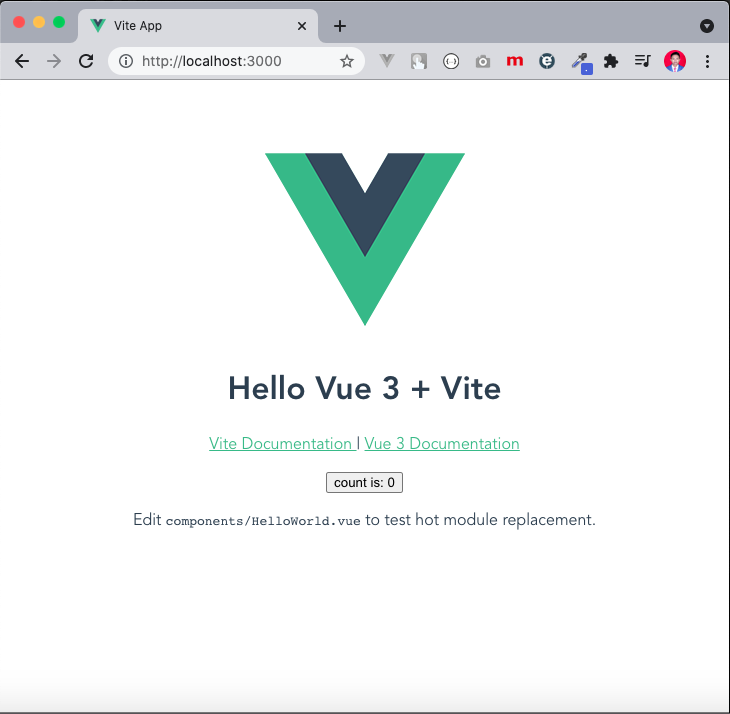
Seperti yang kita lihat bahwa ada sebuah URL yang harus kita buka di browser dengan alamat http://localhost:3000/ silahkan kalian buka di browser favorite kalian lalu paste url nya dan apabila berhasil harusnya seperti gambar di bawah ini tampilannya.

Demikianlah artikel awalan cara membuat project Vue 3 dengan tool's development Vite, semoga artikel yang saya buat ini bermanfaat bagi kalia yang sedang mendalami Vue 3. Dan mari kita tetap berbagi demi kemajuan Koding di indonesi, jika kalian tidak keberatan silahkan tinggalkan Likenya di fanspage facebook atau social media lainnya.
Youtube klik disini
Fans Page klik disini
Website klik disini




Comments