Implementasi Frontent Vue JS Dan Backend Laravel Tanpa JQUERY #3

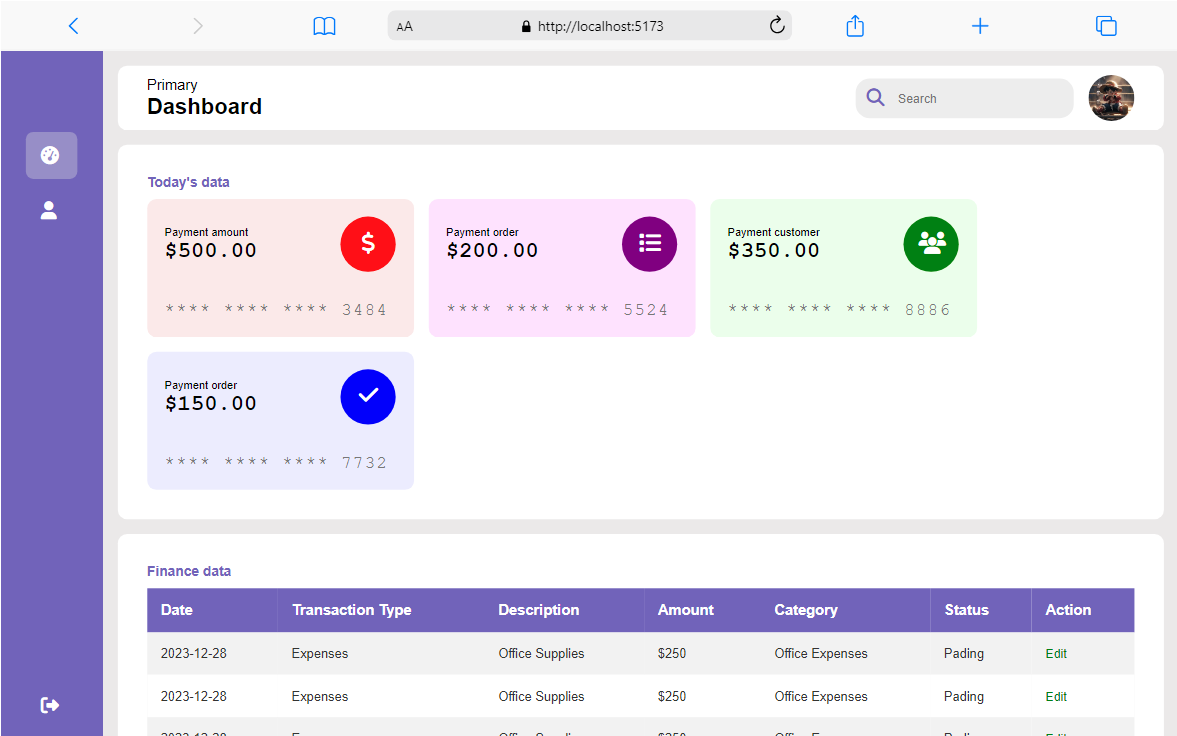
Ditahap ke-3 kita akan menampilkan mockup dashboard atau halaman utama ketika user sudah login maka akan muncul halaman pertama. Untuk memulai langkah-langkahnya adalah seperti berikut ini :
Tambahkan route baru pada router vuejs src/router/index.js
....
{
path:'/home',
name: 'home',
component: () => import ("../views/Home.vue"),
meta: {
requiresAuth: true,
}
}
.....Jika kita lihat router yang kita tambahkan ini membutuhkan sebuah jalam Home.vue maka perlu kita buat file tersebut di src/views/Home.vue dan isikan dengan kodingan seperti berikut ini.
<template>
<Sidebar/>
<div class="main--content">
<div class="header--wrapper">
<div class="header--title">
<span>Primary</span>
<h2>Dashboard</h2>
</div>
<div class="user--info">
<div class="searh--box">
<i class="fa-solid fa-search"></i>
<input type="text" placeholder="Search" />
</div>
<img :src="'ft.jpg'" alt="">
</div>
</div>
<div class="card--container">
<h3 class="main--title">Today's data</h3>
<div class="card--wrapper">
<div class="payment--card light-red">
<div class="card--header">
<div class="amount">
<span class="title">Payment amount</span>
<span class="amount--value">$500.00</span>
</div>
<i class="fas fa-dollar-sign icon"></i>
</div>
<span class="card-detail">**** **** **** 3484</span>
</div>
<div class="payment--card light-purple">
<div class="card--header">
<div class="amount">
<span class="title">Payment order</span>
<span class="amount--value">$200.00</span>
</div>
<i class="fas fa-list icon dark-purple"></i>
</div>
<span class="card-detail">**** **** **** 5524</span>
</div>
<div class="payment--card light-green">
<div class="card--header">
<div class="amount">
<span class="title">Payment customer</span>
<span class="amount--value">$350.00</span>
</div>
<i class="fas fa-users icon dark-green"></i>
</div>
<span class="card-detail">**** **** **** 8886</span>
</div>
<div class="payment--card light-blue">
<div class="card--header">
<div class="amount">
<span class="title">Payment order</span>
<span class="amount--value">$150.00</span>
</div>
<i class="fa-solid fa-check icon dark-blue"></i>
</div>
<span class="card-detail">**** **** **** 7732</span>
</div>
</div>
</div>
<div class="tabular--wrapper">
<h3 class="main--title">Finance data</h3>
<div class="table-container">
<table>
<thead>
<tr>
<th>Date</th>
<th>Transaction Type</th>
<th>Description</th>
<th>Amount</th>
<th>Category</th>
<th>Status</th>
<th>Action</th>
</tr>
</thead>
<body>
<tr>
<td>2023-12-28</td>
<td>Expenses</td>
<td>Office Supplies</td>
<td>$250</td>
<td>Office Expenses</td>
<td>Pading</td>
<td><button>Edit</button></td>
</tr>
<tr>
<td>2023-12-28</td>
<td>Expenses</td>
<td>Office Supplies</td>
<td>$250</td>
<td>Office Expenses</td>
<td>Pading</td>
<td><button>Edit</button></td>
</tr>
<tr>
<td>2023-12-28</td>
<td>Expenses</td>
<td>Office Supplies</td>
<td>$250</td>
<td>Office Expenses</td>
<td>Pading</td>
<td><button>Edit</button></td>
</tr>
</body>
<tfoot>
<tr><td colspan="7">Testimonials: $1,000</td></tr>
</tfoot>
</table>
</div>
</div>
</div>
</template>
<script>
import Sidebar from '../components/Sidebar.vue';
export default {
name: 'Home',
components: {
Sidebar
}
}
</script>Karena kita membutuhkan component tambahan dengan nama component src/components/Sidebar.vue maka kita perlu membuat file tersebut dan isikan file tersebut dengan kodingan seperti berikut ini.
<template>
<div class="sidebar">
<div class="logo"></div>
<ul class="menu">
<li class="active">
<a href="#">
<i class="fas fa-tachometer-alt"></i>
<span>Dashboard</span>
</a>
</li>
<li>
<a href="#">
<i class="fas fa-user"></i>
<span>profile</span>
</a>
</li>
<li class="logout">
<a href="#">
<i class="fas fa-sign-out-alt"></i>
<span>Logout</span>
</a>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Sidebar'
}
</script>Setelah kita buat, kita perlu memodifikasi file src/index.html dan tambahan style untuk halaman dashboard aplikasi, menjadi seperti ini:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css"/>
<title>Vite + Vue</title>
</head>
<body id="app">
<script type="module" src="/src/main.js"></script>
</body>
</html>
Jika kita telaah bersama, ketika membutuhkan style.css dibawah folder src/public/style.css dengan isian kodingan seperti ini.
/* Import Google Font cdn link */
@import url("https://fonts.googleapis.com/css2family=Poppins:wght@400;600&display=swap");
* {
margin: 0;
padding: 0;
border: none;
outline: none;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
display: flex;
}
.sidebar {
position: sticky;
top: 0;
left: 0;
bottom: 0;
width: 116px;
height: 100vh;
padding: 0 1.7rem;
color: #fff;
overflow: hidden;
transition: all 0.5s linear;
background: rgb(113, 99, 186, 255);
}
.sidebar:hover {
width: 240px;
transition: 0.5s;
}
.logo {
height: 80px;
padding: 16px;
}
.menu {
height: 88%;
position: relative;
list-style: none;
padding: 0;
}
.menu li{
padding: 1rem;
margin: 8px 0;
border-radius: 8px;
transition: all 0.5s ease-in-out;
}
.menu li:hover,
.active {
background: #e0e0e058;
}
.menu a{
color: #fff;
font-size: 14px;
text-decoration: none;
display: flex;
align-items: center;
gap: 1.5rem;
}
.menu a span {
overflow: hidden;
}
.menu a i{
font-size: 1.2rem;
}
.logout {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
}
/* **** main body section **** */
.main--content {
position: relative;
background: #ebe9e9;
width: 100%;
padding: 1rem;
}
.header--wrapper img {
width: 50px;
height: 50px;
cursor: pointer;
border-radius: 50%;
}
.header--wrapper {
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: wrap;
background: #fff;
border-radius: 10px;
padding: 10px 2rem;
margin-bottom: 1rem;
}
.heder--title {
color: rgba(133, 99, 186, 255);
}
.user--info {
display: flex;
align-items: center;
gap: 1rem;
}
.searh--box {
background: rgb(237, 237, 237);
border-radius: 15px;
color: rgba(113, 99, 186, 255);
display: flex;
align-items: center;
gap: 5px;
padding: 4px 12px;
}
.searh--box input {
background: transparent;
padding: 10px;
}
.searh--box i {
font-size: 1.2rem;
cursor: pointer;
transition: all 0.5s ease-out;
}
.searh--box i:hover {
transform: scale(1.2);
}
/* ****** card container ****** */
.card--container{
background: #fff;
padding: 2rem;
border-radius: 10px
}
.card--wrapper {
display: flex;
flex-wrap: wrap;
gap: 1rem;
}
.main--title {
color: rgba(113, 99, 186, 255);
padding-bottom: 10px;
font-size: 15px;
}
.payment--card {
background: rgb(229, 223, 223);
border-radius: 10px;
padding: 1.2rem;
width: 290px;
height: 150px;
display: flex;
flex-direction: column;
justify-content: space-between;
transition: all 0.5s ease-in-out;
}
.payment--card:hover{
transform: translateY(-5px);
}
.card--header {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 20px;
}
.amount {
display: flex;
flex-direction: column;
}
.title{
font-size: 12px;
font-weight: 200;
}
.amount--value {
font-size: 24px;
font-family: "Courier New", Courier, monospace;
font-weight: 600;
}
.icon {
color: #fff;
padding: 1rem;
height: 60px;
width: 60px;
text-align: center;
border-radius: 50%;
font-size: 1.5rem;
background: red;
}
.card-detail{
font-size: 18px;
color: #777777;
letter-spacing: 2px;
font-family: "Courier New", Courier, monospace;
}
/* color css */
.light-red {
background: rgb(251,233,233);
}
.light-purple{
background: rgb(254,226,254);
}
.light-green {
background: rgb(235, 254, 235);
}
.light-blue {
background: rgb(236, 236, 254);
}
.dark-red {
background: red;
}
.dark-purple {
background: purple;
}
.dark-green {
background: green;
}
.dark-blue {
background: blue;
}
/* tabular--wrapper */
.tabular--wrapper {
background: #fff;
margin-top: 1rem;
border-radius: 10px;
padding: 2rem;
}
.table-container{
width: 100%;
}
table {
width: 100%;
border-collapse: collapse;
}
thead{
background: rgba(113, 99, 186, 255);
color: #fff;
}
th{
padding: 15px;
text-align: left;
}
tbody{
background: #f2f2f2;
}
td{
padding: 15px;
font-size: 14px;
color: #333;
}
tr:nth-child(even) {
background: #fff;
}
tfoot {
background: rgba(113, 99, 186, 255);
font-weight:bold;
color: #fff;
}
tfoot td {
padding: 15px;
color: #fff;
}
.table-container button {
color: green;
background: none;
cursor: pointer;
}Setelah style/css kita lakukan perubahan, selanjutnya coba kita panggil dengan memanggil nama route yang telah dibuat http://localhost:5173/home

Demikianlah untuk bagian #3 ini, selanjutnya kita akan menyiapkan bagian Backend yang dimana kita akan menggunakan framework laravel sebagai Backendnya.




Comments