
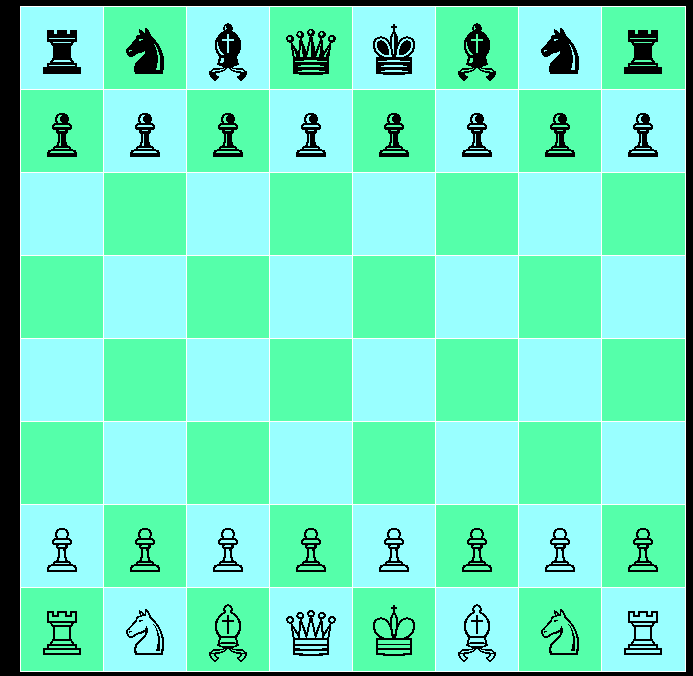
Disinikita akan membuat games catur seperti di atas ,pertama tama kita buat file index.html
<!DOCTYPE html>
<link rel="stylesheet" href="/style.css">
<html>
<head>
<title>Chess Engine</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="UTF-8">
</head>
<body>
<div id="container"></div>
<a id="buymeacoffee" href="https://www.buymeacoffee.com/adnanzawad" target="_blank" rel="noopener noreferrer">
</a>
</body>
<script src="/index.js"></script>
</html>
*Selanjut nya kita buat file style.css
body {
font-family:chess;
margin: 0;
background-color:#000;
}
.square {
background:#afa;
display:inline-block;
border:1px solid #fff;
text-align:center;
position: absolute;
cursor: pointer;
}
#buymeacoffee {
z-index: 10000;
position: absolute;
bottom: 20px;
width: 100%;
display: block;
text-align: center;
}
#buymeacoffee img {
box-shadow: 0px 2px 6px rgba(255, 255, 255, 0.3);
border-radius: 10px;
}
Kalian bias klik ling ini untuk melihat codingan js nya ya kalian bisa download juga :https://drive.google.com/file/d/1i8ANoGP36KVFxgJm5ae5A2tMdp9FGmv0/view?usp=sharing





Comments