
Membuat 3D Menggunakan Animasi Cube Hover deangan HTML CSS
pertama kita sipa kan file index.html
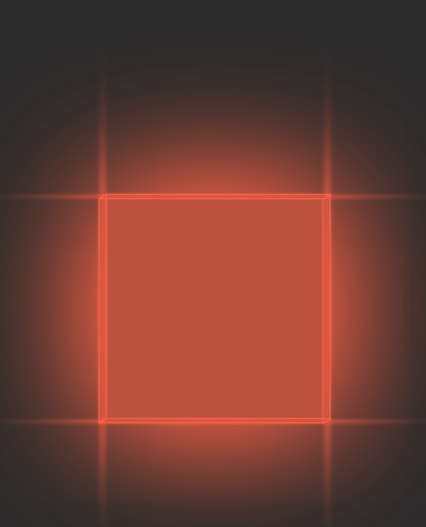
Kalokalian sudah coding yang d baeah ini kalian langsung jalan kan di broser maka hasil nya seperti ini
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3D Menggunakan Animasi Cube Hover HTML CSS</title>
</head>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #2b2b2b;
}
.container {
height: 250px;
width: 250px;
transform-style: preserve-3d;
transition: 2s cubic-bezier(0.68, -0.55, 0.27, 1.55);
}
.container:hover {
cursor: pointer;
transform: rotateX(-25deg) rotateY(-40deg);
}
.face {
height: 100%;
width: 100%;
position: absolute;
border: 2px solid #ff6347;
background-color: #ff634770;
box-shadow: 0px 0px 150px #ff6347;
}
.top {
transform: rotateX(90deg);
margin-top: -50%;
}
.right {
transform: rotateY(90deg);
margin-left: 50%;
}
.bottom {
transform: rotateX(90deg);
margin-top: 50%;
}
.left {
transform: rotateY(-90deg);
margin-left: -50%;
}
.back {
transform: translateZ(125px);
}
.front {
transform: translateZ(-125px);
}
@media (width <=400px) {
.container {
height: 200px;
width: 200px;
}
.back {
transform: translateZ(100px);
}
.front {
transform: translateZ(-100px);
}
}
.chijl {
position: absolute;
bottom: 20px;
text-decoration: none;
width: 90vw;
padding: 15px;
border-radius: 5px;
text-align: center;
font-size: 20px;
color: #fff;
background-color: #ff3535;
}
</style>
<body>
<div class="container">
<div class="face top"></div>
<div class="face right"></div>
<div class="face bottom"></div>
<div class="face left"></div>
<div class="face back"></div>
<div class="face front"></div>
</div>
<a href="https://www.tiktok.com/@tiktokweb97/video/7313923692977802501?is_from_webapp=1&sender_device=pc&web_id=7241108422586107399" target="_chijl" class="chijl">TiKTok</a>
<script>
alert("Just Click And See Magic 🪄")
</script>
</body>
</html>





Comments