
Hay ..
Pada kesempatan kali ini saya akan membagikan sebuah artikel mengenai LUPAKAN SEJENAK DATATABLE.
Selama ini kita sangat dimudahkan dengan adanya DATATABLE, untuk menampilkan sebuah data, bosan gak sih datanya kebanyakan berbentuk table terus menerus.. jujur sih saya sedikit bosan dengan tampilan seperti itu terus menerus..
Pada artikel ini saya menggunakan laravel versi 5.8 dan menggunakan bootstrap untuk style CARD, SEARCH & PAGINATION nya.
Fungsi Search & Pagination nya saya menggunakan ajax.
Saya anggap kalian semua sudah memahami cara membuat project laravel, sehingga tidak saya cantumkan dari awal pembuatan projectnya, langsung saja kebagian intinya.
Setelah saya menginstall project laravel, saya menggunakan function seeder menggunakan faker untuk table user.
Prosess pembuatan seeder

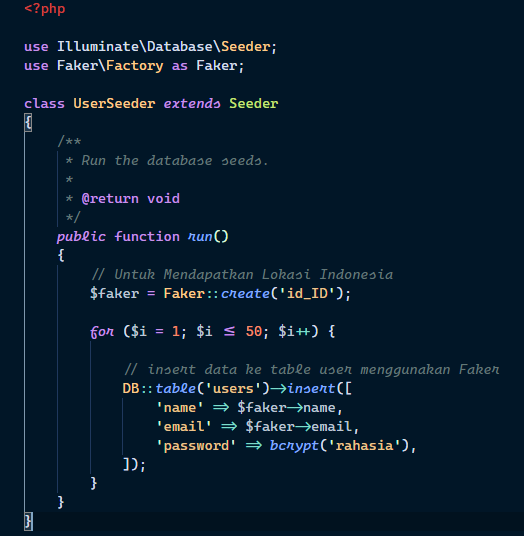
Faker untuk seeder table user

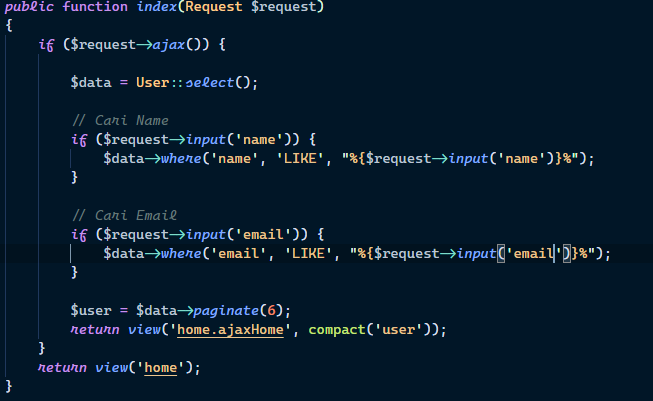
Pada HomeController function index

Dalam satu function saya membuat 2 buah view
- return view ajaxHome berisi file ajax yang direload oleh view home
- return view home yang mereload ajaxhome
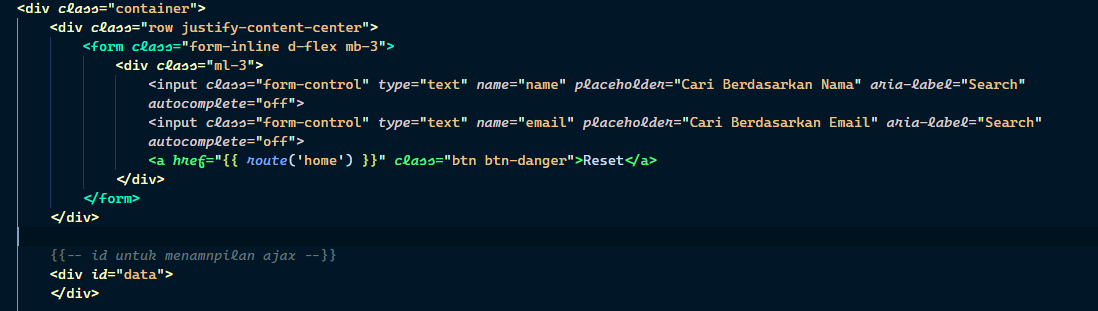
Pada return view home untuk tampilan nya sendiri kurang lebih seperti ini

Dan tambahkan javascript dibawahnya untuk mengambil data ajax nya
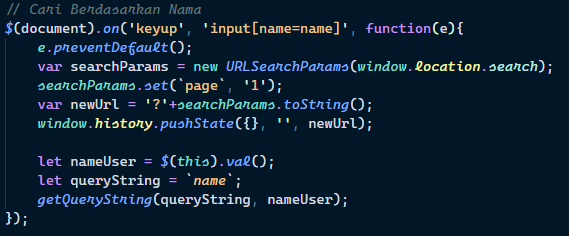
Untuk pencarian berdasarkan nama

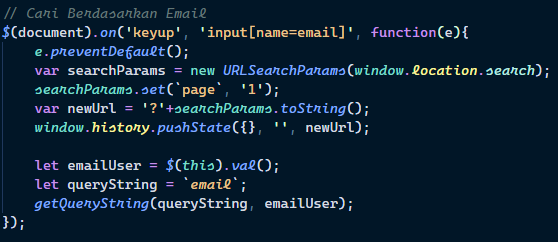
untuk pencarian berdasarkan email

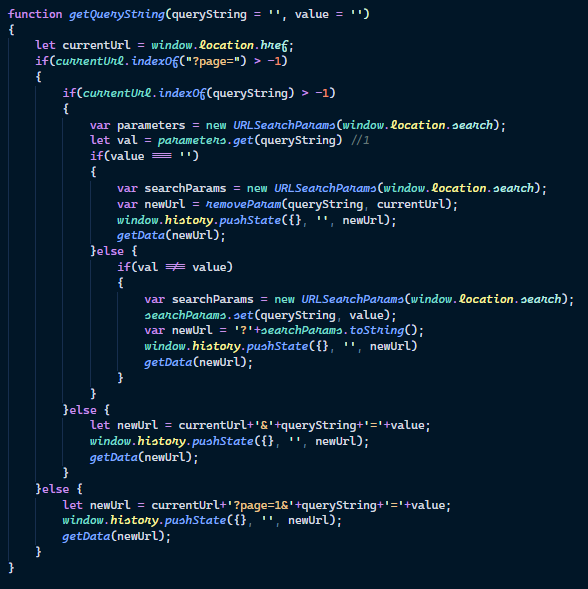
Kemudian buat sebuah function lagi, function pertama getQueryString
getQueryString

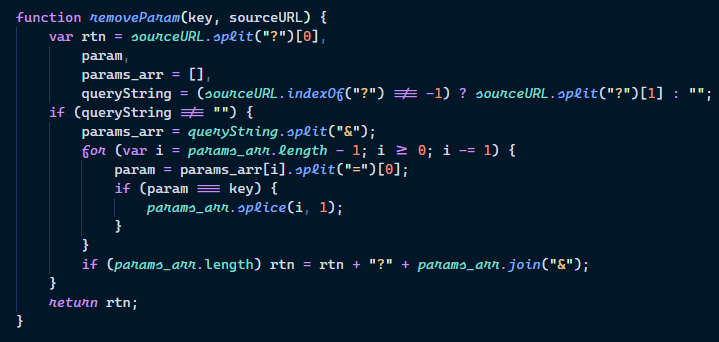
removeParam

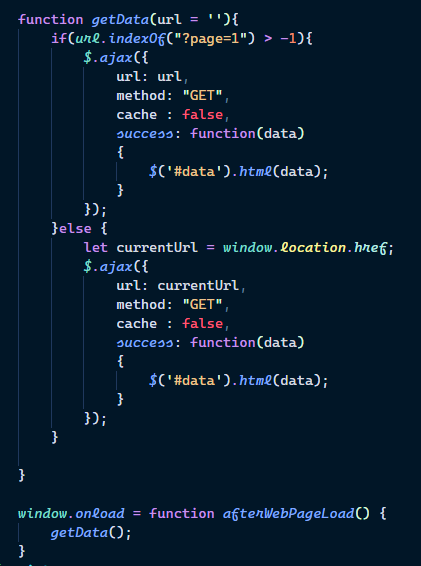
getData

Kurang lebih seperti itu pada tampilan view home yang akan mereload ajaxHome
Pada Tampilan ajaxHome kurang lebih seperti dibawah ini
<div class="row justify-content-center">
@foreach ($user as $item)
<div class="card ml-3 mb-3" style="width: 18rem;">
<img class="card-img-top" src="{{ asset('user.png') }}" alt="Card image cap">
<div class="card-body">
<h5 class="card-title text-center">{{ $item->name }}</h5>
<p class="card-text text-center">{{ $item->email }}</p>
</div>
</div>
@endforeach
</div>
<nav aria-label="...">
@if ($user->lastPage() > 1)
<ul class="pagination justify-content-center">
{!! getPrevious($user->currentPage(), $user->currentPage()-1 ) !!}
@php
$no = 1;
@endphp
@if ($user->currentPage() > 2)
<li class="page-item"><a class="page-link paginate" href="javascript:void(0);" data-page="{{ '1' }}">1</a></li>
@endif
@if ($user->currentPage() > 3)
<li class="page-item disabled"></li>
@endif
@foreach(range(1, $user->lastPage()) as $i)
@if($i >= $user->currentPage() - 1 && $i <= $user->currentPage() + 1)
@if ($i == $user->currentPage())
<li class="page-item active">
<a href="javascript:void(0)" class="page-link" aria-controls="exit-goods" data-dt-idx="1" tabindex="0">
{{ $i }}
</a>
</li>
@else
<li class="page-item">
<a href="javascript:void(0)" class="page-link paginate" data-page="{{ $i }}">
{{ $i }}
</a>
</li>
@endif
@endif
@endforeach
{!! getNext($user->currentPage(), $user->lastPage(), $user->currentPage()+1 ) !!}
</ul>
@endif
</nav>
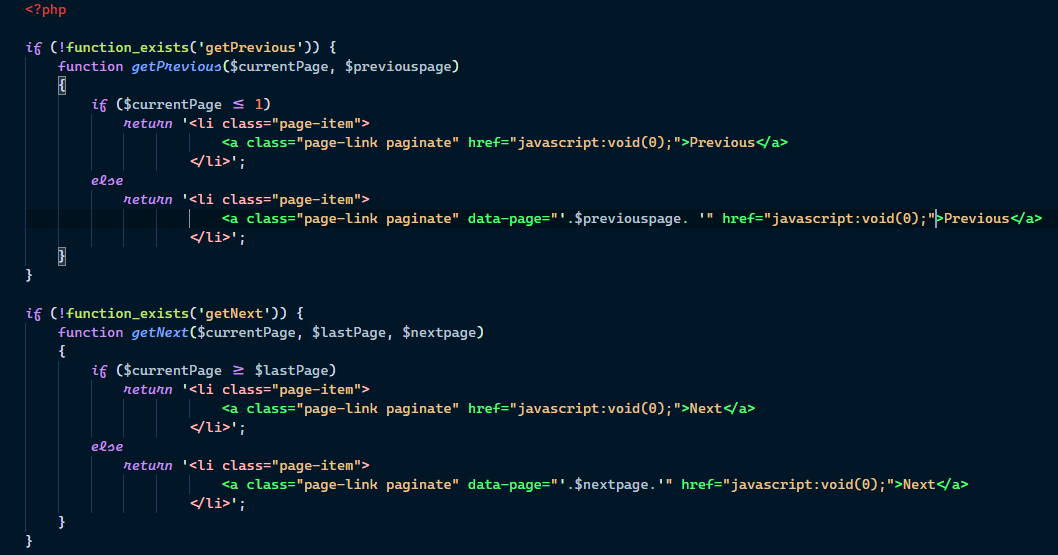
Untuk Pagination diatas saya menggunakan helper

Kurang lebih seperti itu artikel untuk LUPAKAN SEJENAK DATATABLE yang saya tulis, mohon maaf jika penjelasan saya kurang dimengerti atau sangat tidak dimengerti.
Dan Untuk hasil ahirnya, kurang lebih seperti ini
Fungsi Pencarian

Fungsi Pagination





Comments