
Selamat pagi dan sehat selalu ..
Pada kesempatan kali ini saya akan membagikan sebuah tulisan mengenai Bagaimana cara insert multiple row pada laravel, sehingga kita bisa memungkinkan insert sekaligus atau lebih dari satu row yang bisa kita insert.
Untuk kasusnya sendiri saya menggunakan project yang sedang dikerjakan, sehingga untuk schema database nya sendiri mungkin berbeda dengan para pembaca sehingga cukup dipahami saja alur datanya jika ingin mempraktekan nya langsung diproject kalian masing - masing ..
Untuk schema database nya saya akan lampirkan beberapa table yang ada relation datanya kedalam table masing - masing dalam penulisan artikel ini
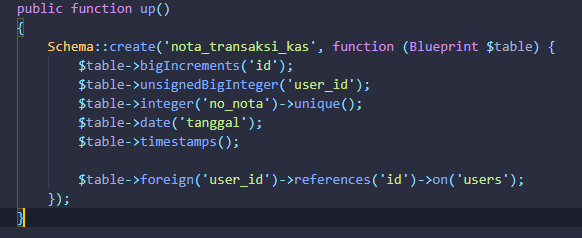
table nota_transaksi_kas

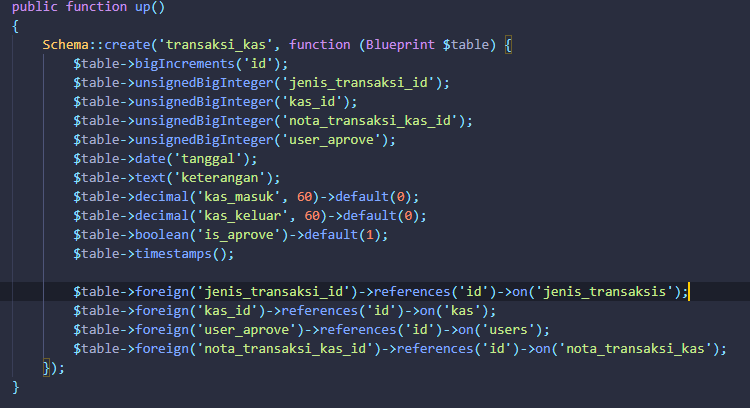
Table transaksi_kas

Untuk Contoller pada function store nya seperti dibawah ini
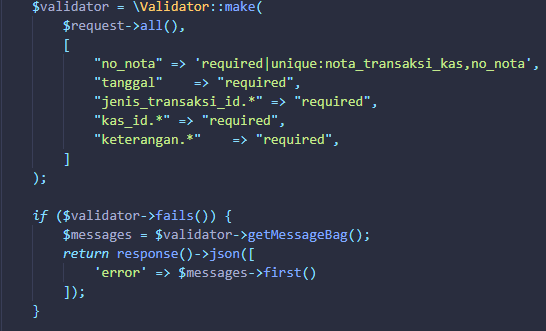
Function validasi nya

Untuk tanda .* sendiri, menandakan inputan array yang akan kita proses kedalam database nya sesuai dengan pembahasan diawal insert multiple row. Untuk respone nya sendiri kita memakai json, dan didalam viewnya kita memakai javascript untuk memprosesnya.
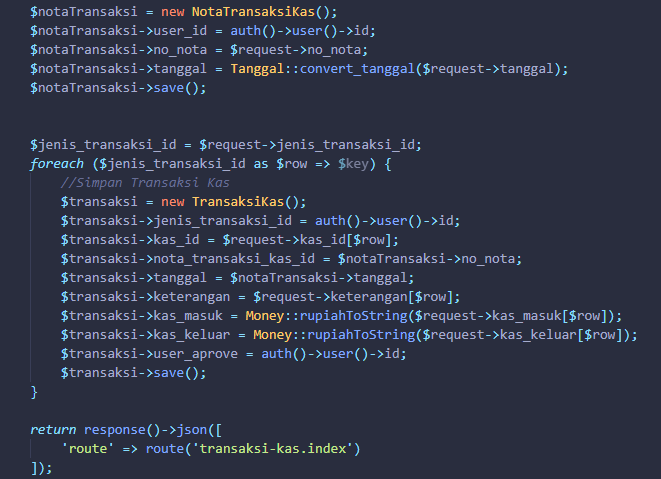
Insert

Kita melakukan foreach untuk inputan multiple row sesuai view yang nanti akan kita buat.
Untuk Money::rupiahToString & Tanggal::convert_tanggal sendiir, saya sudah membuat helper agar memudahkan karena function tersebut hampir dipakai dalam setiap proses transaksi
View untuk insert table nota_transaksi_kas
<div class="col-lg-6">
<div class="card mb-3">
<div class="card-body">
@if(!empty($transaksiKas))
{!! Form::model($transaksiKas, ['route' => ['transaksi-kas.update', $transaksiKas->id], 'method'=>'put', 'class' => 'form-horizontal', 'id'=>'faktur-pembelian']) !!}
@else
{!! Form::open(['url' => route('transaksi-kas.store'), 'class' => 'form-horizontal', 'id'=>'faktur-pembelian']) !!}
@endif
<div class="form-group">
<label for="no_nota">No Nota</label>
{!! Form::text('no_nota', null, ['class' => $errors->has('no_nota') ? 'form-control is-invalid' : 'form-control', 'placeholder' => 'No Nota']) !!}
@error('no_nota')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
<div class="form-group">
<label for="tanggal">Tanggal</label>
{!! Form::text('tanggal', null, ['class' => $errors->has('tanggal') ? 'form-control datepicker is-invalid' : 'form-control datepicker', 'placeholder' => 'Tanggal']) !!}
@error('tanggal')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
{!! Form::close() !!}
</div>
</div>
</div>Seperti ini untuk viewnya sendiri, kita sebut saja ini bagian headernya

View insert table transaksi_kas, table ini yang akan kita input multiple row
<div class="col-lg-12">
<div class="card">
<div class="card-body">
<form id="form-item" action="#">
{{ csrf_field() }}
<table class="table table-sm table-bordered" id="table-kas">
<thead>
<tr>
<th>Jenis Transaksi</th>
<th>Kategori Kas</th>
<th>Keterangan</th>
<th>Kas Masuk</th>
<th>Kas Keluar</th>
<th>Aksi</th>
</tr>
</thead>
<tbody id="body-kas">
</tbody>
</table>
</form>
<button class="btn btn-success" type="button" id="add-transaksi">
<span class="mdi mdi-plus-circle"></span>
</button>
<div class="text-right">
<button class="btn btn-success" id="save" type="button"><i class="fa fa-floppy-o"></i> Simpan</button>
<a href="{{ route('transaksi-kas.index') }}" class="btn btn-danger"><i class="fa fa-arrow-left"></i> Cancel</a>
</div>
</div>
</div>
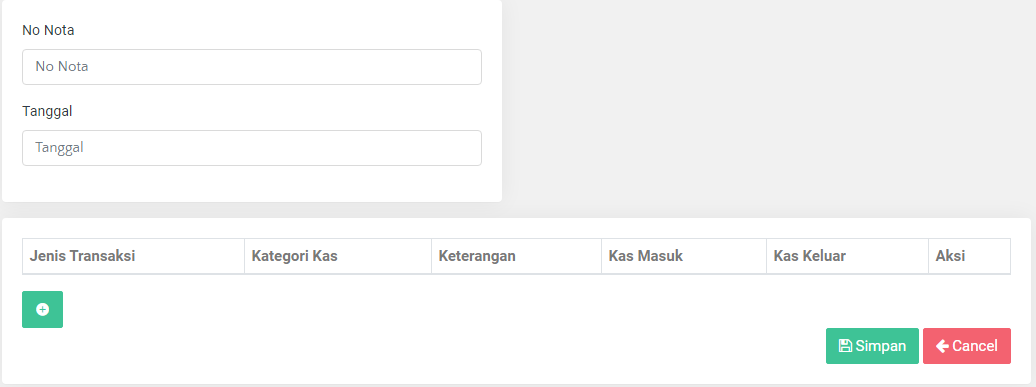
</div>Kurang lebih seperti ini tampilan nya

Untuk button (plus ) diatas kita pastikan terdapat "id" untuk penamaan nya sendiri bebas, disini saya menggunakan "add-transaksi", untuk memudahkan kita kebagian javascriptnya. Dan itu berlaku juga pada button simpan saya menggunakan "save".
$('#add-transaksi').on('click', function(e){
var maxTr = 5;
var count = document.getElementById("table-kas").getElementsByTagName("tr").length;
if(count <= maxTr){
e.preventDefault();
var images = `
<tr data-id="`+i+`">
<td>
{!! Form::select('jenis_transaksi_id[]', [''=>'']+App\JenisTransaksi::pluck('name','id')->all(), null, ['class' => 'form-control select2']) !!}
</td>
<td>
{!! Form::select('kas_id[]', [''=>'']+App\Kas::pluck('nama_akun','id')->all(), null, ['class' => 'form-control select2']) !!}
</td>
<td>
<input name="keterangan[]" class="form-control" type="text" required>
</td>
<td>
<input name="kas_masuk[]" class="form-control money" type="text" data-kas="masuk" id="kas-masuk`+i+`" data-id="`+i+`">
</td>
<td>
<input name="kas_keluar[]" class="form-control money" type="text" data-kas="keluar" id="kas-keluar`+i+`" data-id="`+i+`">
</td>
<td>
<a class="fa fa-trash btn-danger btn-sm delete" href="javascript:void(0)"></a>
</td>
</tr>
`;
$('#body-kas').append(images);
$('.money').maskMoney({prefix: 'Rp. ', thousands: '.', decimal: ',', precision: 0});
$(".select2").select2();
i++;
}else {
toastr.error("Maksimal 5 item !!")
return false;
}
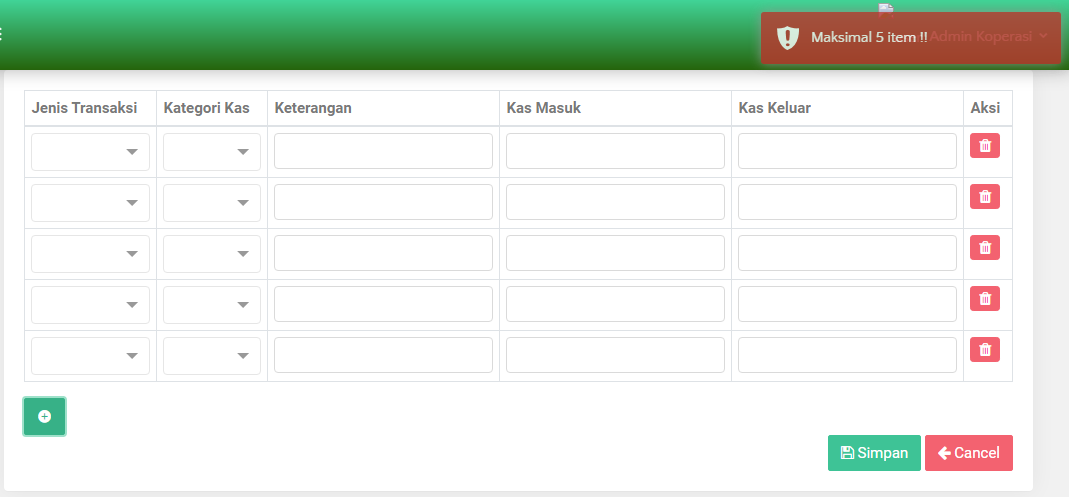
});Pada setiap inputan kita menambahkan [], yang artinya inputan tersebut bersifat array. Dan terdapat plugin toastr pada view diatas untuk notif validasinya ketika form yang kita tambahkan lebih dari 5. karena saya menggunakan function maxTr = 5

Dan untuk ajax save nya seperti dibawah ini
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
$('#save').on('click', function(e){
e.preventDefault();
var dataString = $("#faktur-pembelian, #form-item ").serialize();
$.ajax({
type:'POST',
url: `{{ route('transaksi-kas.store') }}`,
data: dataString,
success: function(data)
{
if(data.error){
toastr.error(data.error);
}else {
window.location.href = data.route
}
}, error: function(err){
toastr(data.error);
}
});
});





Comments