
Dalam kesempatan kali ini saya akan membuat artikel tentang cara menginstall datepicker component dan juga cara menggunakannya. Seperti yang kita ketahui datepicker adalah component yang sangat penting ketika kita akan melakukan form inputan sehingga kita sangat membutuhkan komponen ini.
Jalankan install global react native cli.
npm install -g react-native-cli
Untuk membuat project baru direct native silahkan jalankan syntak dibawah ini
react-native init exampleDatepicker
Biar lebih jelas kalian bisa kunjungi artikel tentang cara buat project react-native di sini apabila pembuatan project react-native sudah bisa dan sudah jalan juga di baik Virtual Device ataupun di IoS maka selanjutnya kita instal Datepickernya dengan menjalankan syntak.
$ cd exampleDatepicker $ npm install react-native-datepicker --save
Jika librarynya sudah keinstall maka kita tinggal menggunakan library yang telah kita install. Untuk Sample codingannya, kawan - kawan ada dibawah ini.
// React Native Date Picker – To Pick the Date using Native Calendar
// https://aboutreact.com/react-native-datepicker/
// import React in our code
import React, {useState} from 'react';
// import all the components we are going to use
import {
SafeAreaView,
StyleSheet,
Text,
View
} from 'react-native';
//import DatePicker from the package we installed
import DatePicker from 'react-native-datepicker';
const App = () => {
const [date, setDate] = useState('09-10-2020');
return (
<SafeAreaView style={styles.container}>
<View style={styles.container}>
<Text style={styles.title}>
React Native Date Picker –
To Pick the Date using Native Calendar
</Text>
<DatePicker
style={styles.datePickerStyle}
date={date} // Initial date from state
mode="date" // The enum of date, datetime and time
placeholder="select date"
format="DD-MM-YYYY"
minDate="01-01-2016"
maxDate="01-01-2019"
confirmBtnText="Confirm"
cancelBtnText="Cancel"
customStyles={{
dateIcon: {
//display: 'none',
position: 'absolute',
left: 0,
top: 4,
marginLeft: 0,
},
dateInput: {
marginLeft: 36,
},
}}
onDateChange={(date) => {
setDate(date);
}}
/>
</View>
</SafeAreaView>
);
};
export default App;
const styles = StyleSheet.create({
container: {
flex: 1,
padding: 10,
justifyContent: 'center',
alignItems: 'center',
},
title: {
textAlign: 'center',
fontSize: 20,
fontWeight: 'bold',
padding: 20,
},
datePickerStyle: {
width: 200,
marginTop: 20,
},
});Setelah kita lakukan koding di App.js maka coba kita run project nya dengan menjalankan syntak.
$ npx react-native run-android
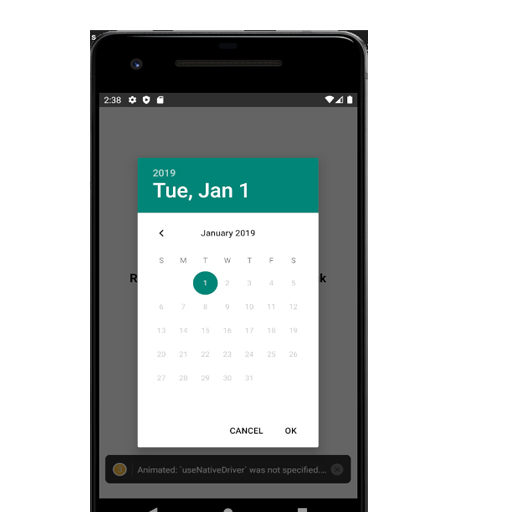
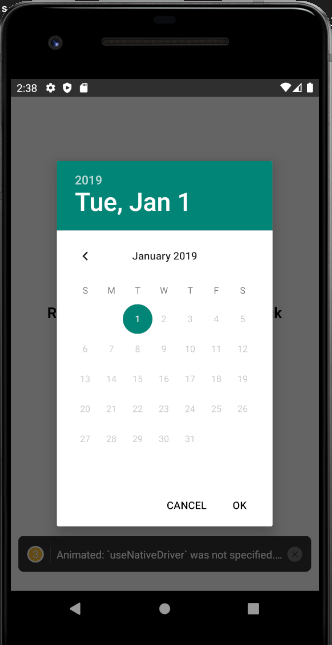
Setelah menjalankan syntak diatas maka harusnya datepicker nya berfungsi

Baiklah demikianlah cara memasang datepicker react-native, semoga bermanfaat.



Comments