
Untuk artikel kali ini saya akan membahas bagaimana cara membuat sebuah project menggunakan react native Expo CLI, sesuai dokumentasi react native bahwa untuk membuat project react native bisa menggunakan dua alternative.
2. Expo CLI
Perlu kita ketahui bersama bahwa Expo CLI adalah Thirdy Party atau pihak ke 3 bukan tools resmi dari React Native, kalian bisa kunjungi link resminya https://reactnative.dev/docs/environment-setup supaya lebih detil. Sesuai bahasannya kita akan coba buat project dengan menggunakan Expo CLI, lest do it.
1. Silahkan install expo-cli menggunakan NPM
npm install -g expo-cli
2. Setelah terinstall expo-cli nya mulai buat project.
expo init AwesomeProject
3. Setelah selesai proses pembuatan project selanjutnya kita jalankan project kita.
$ cd AwesomeProject $ npm start
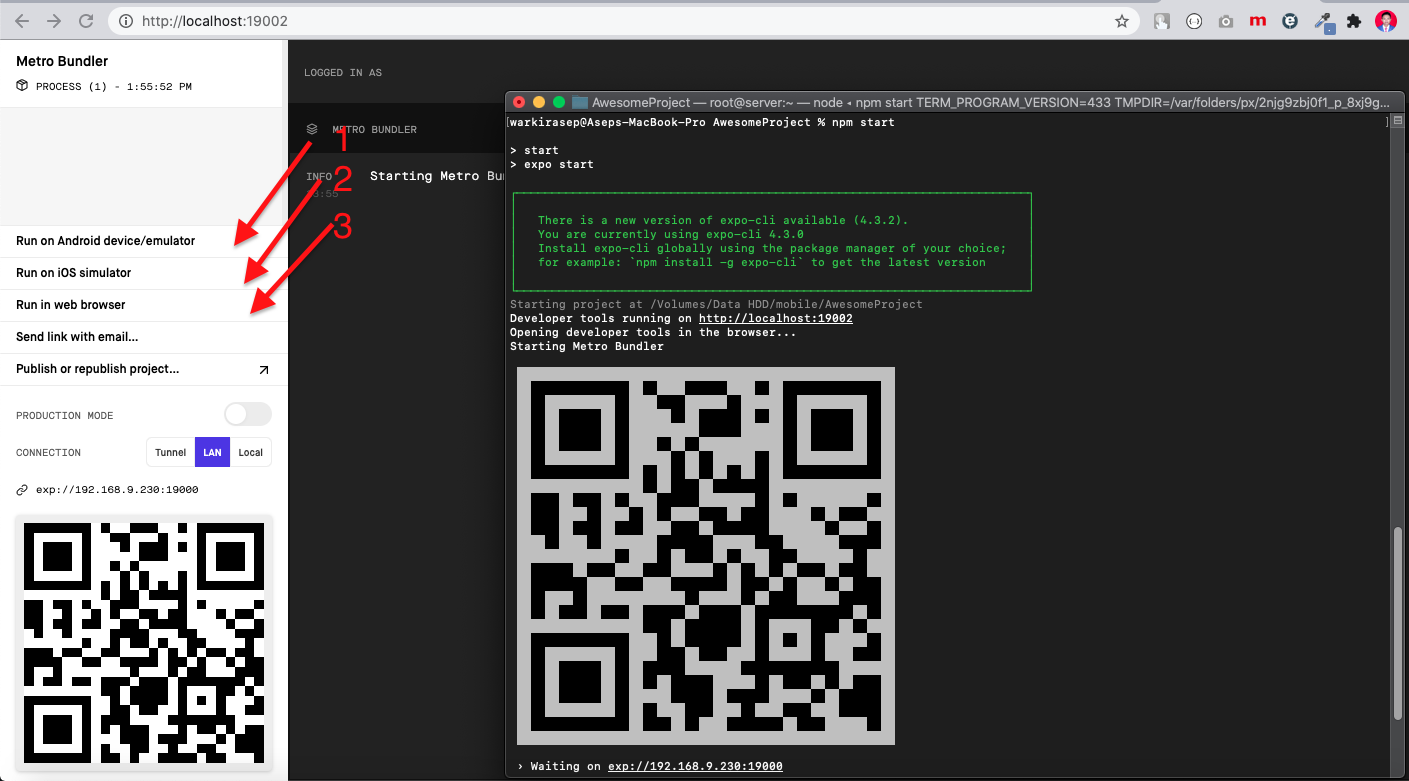
4. Mari kita lihat screenshot yang saya lampirkan setelah menjalankan npm start

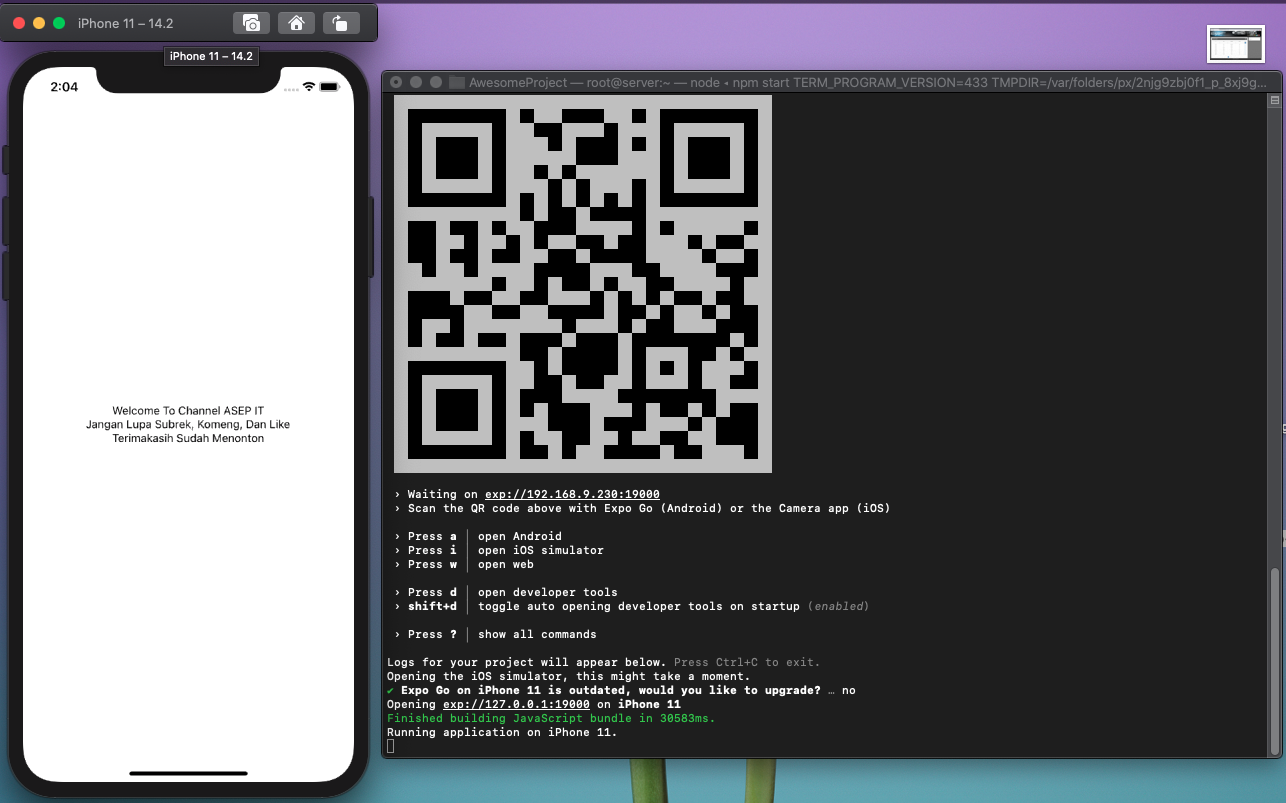
Kita sudah berhasil selanjutnya project kita coba jalankan disini saya akan mendemokan dijalankannya di virtual device ios. Kalian tinggal klick pilihan menu yang saya kasih nomor 2, setelah kalian klick maka akan ada Popup menjalankan Virtual Device.

Sudah ada tampilan IOS Virtual Devicenya, Next nya kalian bisa lakukan koding dengan membuka project nya menggunakan Text Editor yang kalian suka. Saya sarankan menggunakan Visual Studio Code yang memiliki dukungan Plugin React Nativenya. Oke demikianlah artikel tentang react native, semoga bermanfaat artikelnya, terimakasih.



Comments