
Hay ..
Tutorial kali ini saya akan membagikan bagaimana cara CRUD (Create, Read, Update, Delete) sederhana dengan Laravel versi 8
Ikuti step by step nya ya atau bisa juga dipahami ^_^
Step 1 : Instalasi Laravel versi 8
laravel new demo-laravel, saya menggunakan perintah seperti itu. Lebih lengkapnya silahkan lihat documentasi dari situs resminya

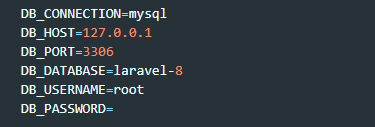
Step 2 : Database Configuration
.env

Sesuaikan dengan pengaturan kalian masing-masing
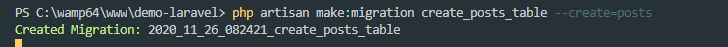
Step 3 : Creata migration
php artisan make:migration create_posts_table --create=posts

Pada file "database/migrations" yang sudah kita buat, tambahkan untuk schema database nya
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreatePostsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('posts', function (Blueprint $table) {
$table->id();
$table->string('title');
$table->longText('description');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('posts');
}
}
php artisan migrate
Step 4 : routes/web.php
use App\Http\Controllers\PostController;
Route::resource('posts',PostController::class);Step 5 : Membuat Controller dan Model
php artisan make:controller PostController --resource --model=PostDan akan ada sebuah file "app/Http/Controllers/PostController.php" karena kita menggunakan --resource, maka akan otomatis kita sudah mempunyai methods yang siap dipakai didalam PostController.php nya yaitu :
- index ()
- create ()
- store ()
- show ()
- edit ()
- update ()
- destroy ()
pada app/Http/Controllers/PostController.php, isi seperti ini
<?php
namespace App\Http\Controllers;
use App\Models\Post;
use Illuminate\Http\Request;
class PostController extends Controller
{
public function index()
{
$posts = Post::latest()->paginate(5);
return view('posts.index', compact('posts'))
->with('i', (request()->input('page', 1) - 1) * 5);
}
public function create()
{
return view('posts.create');
}
public function store(Request $request)
{
$request->validate([
'title' => 'required',
'description' => 'required',
]);
Post::create($request->all());
return redirect()->route('posts.index')
->with('success', 'Post created successfully.');
}
public function show(Post $post)
{
return view('posts.show', compact('post'));
}
public function edit(Post $post)
{
return view('posts.edit', compact('post'));
}
public function update(Request $request, Post $post)
{
$request->validate([
'title' => 'required',
'description' => 'required',
]);
$post->update($request->all());
return redirect()->route('posts.index')
->with('success', 'Post updated successfully');
}
public function destroy(Post $post)
{
$post->delete();
return redirect()->route('posts.index')
->with('success', 'Post deleted successfully');
}
}
Kemudian pada app/Models/Post.php kita tambahkan seperti ini
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
use HasFactory;
protected $fillable = [
'title', 'description',
];
}
Untuk views nya sendiri, disini saya membuat sebuah folder dengan nama "posts" sehingga terlihat rapih
Kurang lebih seperti ini untuk struktur diviews nya
- layout.blade.php
- index.blade.php
- create.blade.php
- edit.blade.php
- show.blade.php

Pada bagian resources/views/posts/layout.blade.php
<html>
<head>
<title>Laravel 8 CRUD - ASEPIT.COM</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha512-MoRNloxbStBcD8z3M/2BmnT+rg4IsMxPkXaGh2zD6LGNNFE80W3onsAhRcMAMrSoyWL9xD7Ert0men7vR8LUZg==" crossorigin="anonymous" />
</head>
<body style="background: #e2e2e2;">
<div class="container">
<div class="row">
<div class="col-md-10 offset-1">
@yield('content')
</div>
</div>
</div>
</body>
</html>resources/views/posts/index.blade.php
@extends('posts.layout')
@section('content')
<div class="card mt-5">
<div class="card-header">
<h2>Laravel 8 CRUD - Asepit.com</h2>
</div>
<div class="card-body">
<div class="row">
<div class="col-lg-12 mt-1 mr-1">
<div class="float-right">
<a class="btn btn-success" href="{{ route('posts.create') }}">
Create New Post</a>
</div>
</div>
</div>
<div class="row mt-2">
<div class="col-lg-12">
@if ($message = Session::get('success'))
<div class="alert alert-success">
<p>{{ $message }}</p>
</div>
@endif
</div>
<div class="col-lg-12">
<table class="table table-bordered">
<tr>
<th>No</th>
<th>Title</th>
<th>Description</th>
<th width="280px">Action</th>
</tr>
@foreach ($posts as $post)
<tr>
<td>{{ ++$i }}</td>
<td>{{ $post->title }}</td>
<td>{{ \Str::limit($post->description, 50) }}</td>
<td>
<form action="{{ route('posts.destroy',$post->id) }}"
method="POST">
<a class="btn btn-info" href="{{
route('posts.show',$post->id) }}">Show</a>
<a class="btn btn-primary" href="{{
route('posts.edit',$post->id) }}">Edit</a>
@csrf
@method('DELETE')
<button type="submit" class="btn btn-
danger">Delete</button>
</form>
</td>
</tr>
@endforeach
</table>
{!! $posts->links() !!}
</div>
</div>
</div>
</div>
@endsection
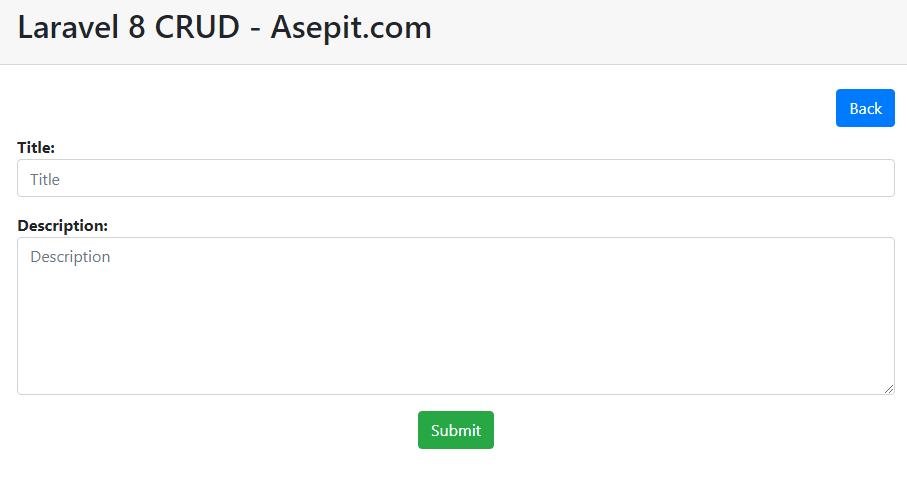
resources/views/posts/create.blade.php
@extends('posts.layout')
@section('content')
<div class="card mt-5">
<div class="card-header">
<h2>Laravel 8 CRUD - Asepit.com</h2>
</div>
<div class="card-body">
<div class="row">
<div class="col-lg-12 mt-1 mr-1">
<div class="float-right">
<a class="btn btn-primary" href="{{ route('posts.index') }}">
Back</a>
</div>
</div>
</div>
<div class="row mt-2">
<div class="col-lg-12">
@if ($message = Session::get('success'))
<div class="alert alert-success">
<p>{{ $message }}</p>
</div>
@endif
</div>
<div class="col-lg-12">
@if ($errors->any())
<div class="alert alert-danger">
<strong>Whoops!</strong> Data Tidak Boleh Kosong.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ route('posts.store') }}" method="POST">
@csrf
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Title:</strong>
<input type="text" name="title" class="form-control"
placeholder="Title">
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Description:</strong>
<textarea class="form-control" rows="6"
name="description" placeholder="Description">
</textarea>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12 text-center">
<button type="submit" class="btn btn-
success">Submit</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
@endsection
resources/views/posts/edit.blade.php
@extends('posts.layout')
@section('content')
<div class="card mt-5">
<div class="card-header">
<h2>Laravel 8 CRUD - Asepit.com</h2>
</div>
<div class="card-body">
<div class="row">
<div class="col-lg-12 mt-1 mr-1">
<div class="float-right">
<a class="btn btn-primary" href="{{ route('posts.index') }}">
Back</a>
</div>
</div>
</div>
<div class="row mt-2">
<div class="col-lg-12">
@if ($message = Session::get('success'))
<div class="alert alert-success">
<p>{{ $message }}</p>
</div>
@endif
</div>
<div class="col-lg-12">
@if ($errors->any())
<div class="alert alert-danger">
<strong>Whoops!</strong> There were some problems with your
input.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ route('posts.update',$post->id) }}" method="POST">
@csrf
@method('PUT')
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Title:</strong>
<input type="text" name="title" value="{{ $post-
>title }}" class="form-control"
placeholder="Title">
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Description:</strong>
<textarea class="form-control" style="height:150px"
name="description" placeholder="Description">{{
$post->description }}</textarea>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12 text-center">
<button type="submit" class="btn btn-
success">Submit</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
@endsection
resources/views/posts/show.blade.php
@extends('posts.layout')
@section('content')
<div class="card mt-5">
<div class="card-header">
<h2>Laravel 8 CRUD - Asepit.com</h2>
</div>
<div class="card-body">
<div class="row">
<div class="col-lg-12 mt-1 mr-1">
<div class="float-right">
<a class="btn btn-primary" href="{{ route('posts.index') }}">
Back</a>
</div>
</div>
</div>
<div class="row mt-2">
<div class="col-lg-12">
@if ($message = Session::get('success'))
<div class="alert alert-success">
<p>{{ $message }}</p>
</div>
@endif
</div>
<div class="col-lg-12">
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Title:</strong>
{{ $post->title }}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Description:</strong>
{{ $post->description }}
</div>
</div>
</div>
</div>
</div>
</div>
</div>
@endsection
php artisan serve
localhost:8000/posts
List Post

Create Post

Edit Post

Show Post

DONE !!!
Semoga Bermanfaat, Haturnuhun ^_^




Comments