
Halo semuanya, dikesempatan kali ini penulis akan membuat artikel bagaimana event onchange Datepicker, seperti yang kita ketahui bersama datepicker adalah library javascript yang sering programmer gunakan khususnya di web yang dimana dengan datepicker kita dipermudah dalam berbagai hal inputan data dengan format tanggal, waktu, tahun dll yang berhubungan di waktu datepicker mempunyai itu.
Nah dalam kesemptan kali ini saya akan membuat artikel bagaimana cara menambahkan event onchange di datepicker yang dimana kalo saya coba melakukan event onchange secara default tidak bisa dilakukan.
$(".datepicker").datepicker({
format: 'dd-mm-yyyy',
autoclose: true,
todayHighlight: true
});
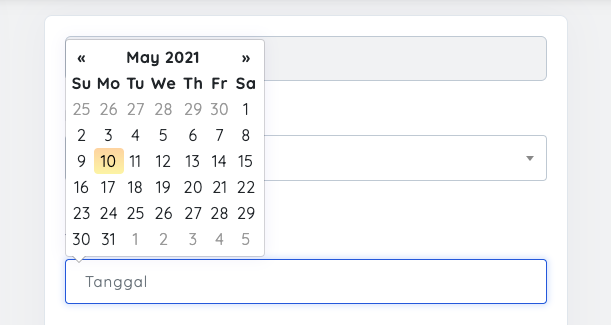
Ini biasanya kalo kita akan mengaktifkan datepicker dengan memanggil fungsi dari datepicker. Maka akan muncul kurang lebih menjadi seperti gambar di bawah ini.
Nah disini saya akan menambahkan even On Change, apa itu event on change ? event yang dimana jika kita setelah select tanggal yang kita inginkan dia harus menjalankan sebuah fungsi. Untuk menambahkan fungsi ketika event onchange di datepicker harus ditambahkan sebuah properi yang bernama onselect sehingga menjadi seperti ini.
$(".datepicker").datepicker({
format: 'dd-mm-yyyy',
autoclose: true,
todayHighlight: true,
onSelect: function(d,i){
if(d !== i.lastVal){
$(this).change();
}
}
});
Dengan menambahkan property onSelect maka kita sudah bisa menambahkan onchange.
$(document).on('change', '.datepicker', function(e){
oTbale.draw();
});
Selesai, untuk lebih detail dokumentasi datepicker silahkan kunjungi web jquery demikianlah artikel pendek tentang event onChange didate picker. Peruntukan nya kenapa saya perlu mengaktifkan event onChange. karena saya ingin ketika selesai select date menjalankan fungsi pencarian.




Comments