CARA MENGATASI VueError Cannot use ‘in‘ operator to search for ‘path‘ in undefined

Ketika saya membuat project frontend menggunakan vuejs dan menggunakan package vue-router lalu saya menemukan error seperti berikut ini.
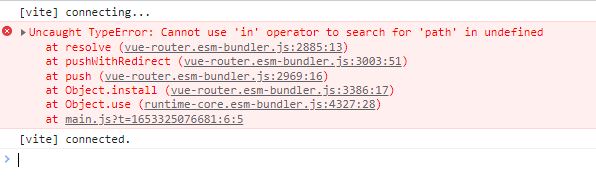
"Uncaught TypeError: Cannot use 'in' operator to search for 'path' in undefined"
Dengan detail error seperti ini teman -teman
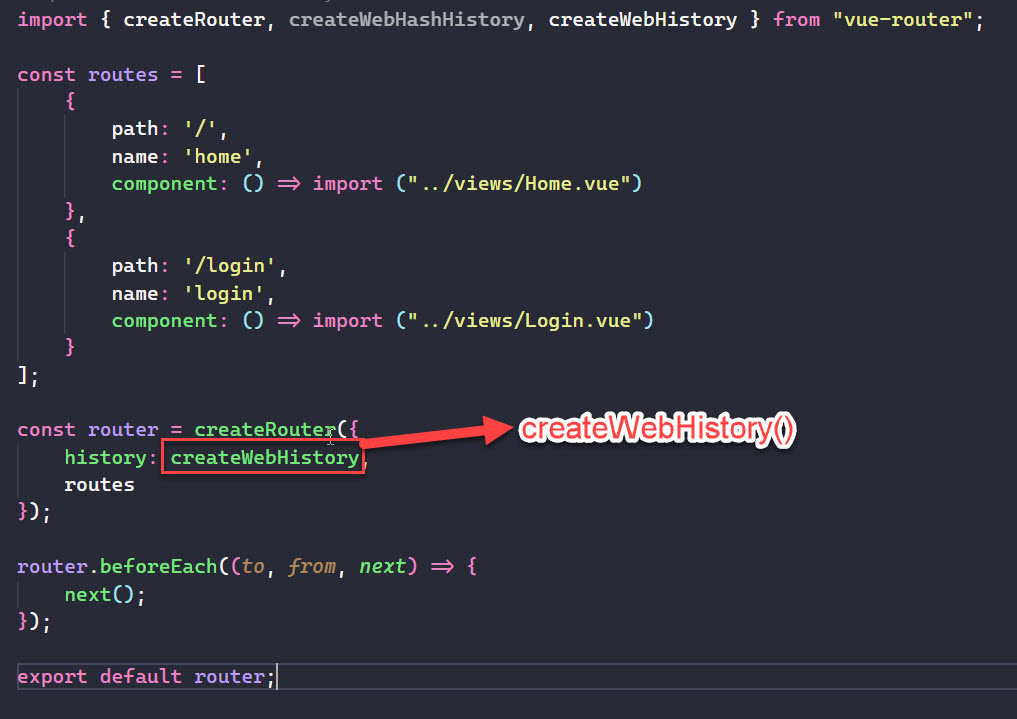
Setelah saya baca kembali intinya ada kesalahan pada fungsi router yang kita buat, ini contoh kodingan router yang saya buat.
import { createRouter, createWebHashHistory, createWebHistory } from "vue-router";
const routes = [
{
path: '/',
name: 'home',
component: () => import ("../views/Home.vue")
},
{
path: '/login',
name: 'login',
component: () => import ("../views/Login.vue")
}
];
const router = createRouter({
history: createWebHistory,
routes
});
router.beforeEach((to, from, next) => {
next();
});
export default router;Setelah saya telaah ada sedikit kesalah di pemanggilan fungsi createWebHistory, untuk lebih jelas bisa di lihat screenshotnya ya.

Demikianlah artikel cara menyelesaikan error pada vue-router, semoga bermanfaat.





Comments