Cara Mengatasi Interpolation inside attributes has been removed Pada VueJS
- by Admin
- 09 July 2019
- 1409 views

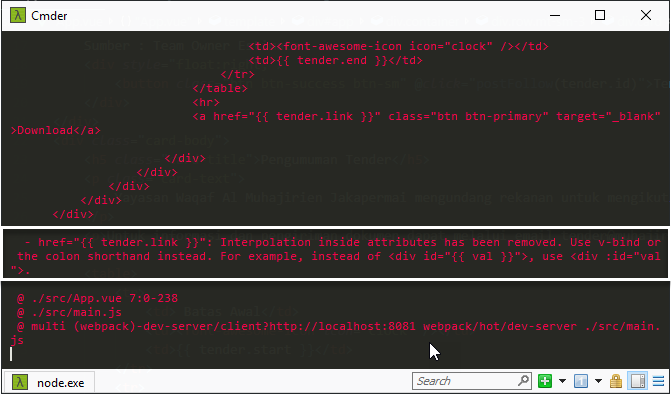
Ketika mau menampilkan value pada atribut anchor html menemunkan sebuah error dengan output error seperti ini :

Menurut informasi notif seperti ini berarti Interpolasi atribut di dalam telah dihapus jadi karena kita menggunakan framework javascript vuejs berarti dom didalam html sudah mengacu aturan vuejs dan didalam aturan vuejs untuk atribut href sudah di remove dan diganti menjadi data bind vuejs. Maka perlu kita update codingan nya sebelum diupdate error codingannya sepert ini :
<a href="{{ tender.link }}" class="btn btn-primary" target="_blank">Download</a>Maka kita update atribut href menjadi databind vuejs menjadi seperti berikut ini :
<a :href="tender.link" class="btn btn-primary" target="_blank">Download</a>Akhirnya errorpun tidak keluar lagi hanya dengan mengganti asalnya href="" menjadi :href="" , untuk solusi ini saya menemukannya di StackOverflow dan semoga bermanfaat bagi yang lagi belajar VueJS




Comments