Cara Mengatasi Error Rollup Failed to resolve import "..." from "..." | VueJS
- by Asep Ependi
- 18 January 2023
- 678 views

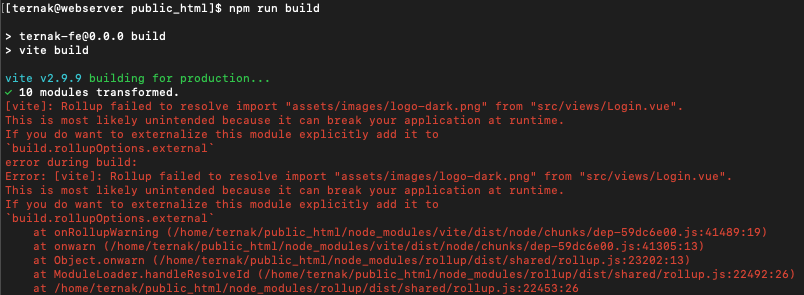
Selamat datang kembali di website asepit yang selalu memberikan informasi mengenai dunia Teknologi khususnya pada bidang Komputer, Pemrograman, dan juga Jaringan. Bagaimana kabar kalian semua mudah - mudahan dalam keadaan sehat wal afiat dan selalu dilancarkan rezekinya, pada kesempatan kali ini saya akan membahas mengenai cara mengatasi permasalahan / error Rollup Failed to resolve import "..." from "..." pada VueJS. Kurang lebih seperti ini output error yang dihasilkan

Yang dimana error ini cukup membingungkan khususnya bagi saya sebagai pemula dalam bidang pemrograman (koding), nah disini saya akan sedikit sharing untuk cara mengatasi nya. Error ini kerap terjadi pada saat aplikasi sudah di build dan di jalankan pada server production maupun server staging, namun ketika dijalankan di lokal / laptop kita sendiri error ini tidak muncul dan setelah menelusuri berbagai artikel - artikel yang ada akhir nya masalah pun bisa teratasi. Kita cukup menambahkan / menghapus sedikit perintah di beberapa path yang bermasalah, sebagai contoh berikut kodingan nya
Sebelum di revisi
<a href="index.html" class="logo logo-admin">
<img src="assets/images/logo-dark.png" alt="" height="24">
</a>Sesudah di revisi
<a href="index.html" class="logo logo-admin">
<img src=".../assets/images/logo-dark.png" alt="" height="24">
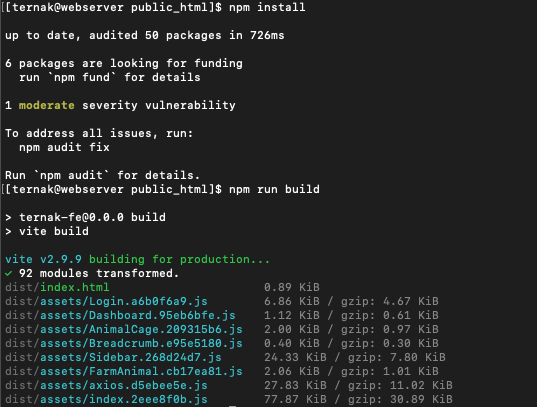
</a>lakukan ke beberapa path yang masih mengalami error, kemudian build kembali aplikasi tersebut dan seharusnya error sudah solved

Mungkin hanya itu untuk pembahasan kali ini, saya mohon ma'af bila dalam penyampaian serta penulisan terdapat kesalahan. Jangan lupa ikuti juga platform ASEP IT lainnya dibawah ini, saya cukupkan sekian dan Terima Kasih...
Website klik disini
Youtube klik disini
Fans Page klik disini




Comments