
OKtemen Temen beteudengan saya samil yang akan membuat web sederhana ,pertama-tama kita siap kan plikasi Visual Studio Code dan Persiap kan Foder nya .
Kita mulai pertama buka Visual Studio Code Lalu kalian buat file Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewprt" content="width=device-width, initial-scale=1">
<title>M.SYAMIL</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/css/all.min.css">
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
</head>
<body>
<!-- loader -->
<div class="bg-loader">
<div class="loader"></div>
</div>
<!--header-->
<div class="medsos">
<div class="container">
<ul>
<li><a href="#"><i class="fab fa-facebook-square"></i></a></li>
<li><a href="#"><i class="fab fa-youtube"></i></a></li>
<li><a href="#"><i class="fab fa-twitter-square"></i></a></li>
</ul>
</div>
</div>
<header>
<div class="container">
<h1><a href="index.html">M.SYAMIL</a></h1>
<ul>
<li class="active"><a href="index.html">HOME</a></li>
<li><a href="about.html">ABOUT</a></li>
<li><a href="service.html">SERVICE</a></li>
</ul>
</div>
</header>
<!-- banner -->
<section class="banner">
<h2>WELCOME TO MY WEBSITE</h2>
</section>
<!--about-->
<section class="about">
<div class="container">
<h3>ABOUT</h3>
<p>Lorem ipsum dolor sit amet,<strong>onsectetur adipisicing elit,
sed do eiusmodtempor incididunt ut labore et dolore magna aliqua.
</strong> Ut enim ad minim veniam,</p> </div>
</section>
<!--service-->
<section class="service">
<div class="container">
<h3>SERVICE</h3>
<div class="box">
<div class="col-4">
<div class="icon"><i class="fas fa-mobile"></i></div>
<h4>MOBILE APP</h4> </div>
<div class="col-4">
<div class="icon"><i class="fas fa-globe"></i></div>
<h4>WEB DEVELOPMENT</h4>
</div>
<div class="col-4">
<div class="icon"><i class="fas fa-edit"></i></div>
<h4>DESIGN</h4>
</div>
<div class="col-4">
<div class="icon"><i class="fas fa-chart-bar"></i></div>
<h4>DIGITAL MARKETING</h4>
</div>
</div>
</div>
</section>
<!-- footer -->
<footer>
<div class="container">
<small>Copyright © 2022 - Syamil ce. All Rights reserved.</small>
</div>
</footer>
<script type="text/javascript">
$(document).ready(function(){
$(".bg-loader").hide();
})
</script>
</body>
</html>
Tampilan nya akan seperti ini
Sekarang kita lanjut ke codingan berikut nya Kita buat File about.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewprt" content="width=device-width, initial-scale=1">
<title>M.SYAMIL</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/
ajax/libs/font-awesome/5.13.0/css/all.min.css">
<scriptsrc="https://code.jquery.com/jquery-3.6.0.js"
integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk="
crossorigin="anonymous"></script>
</head>
<body>
<!-- loader -->
<div class="bg-loader">
<div class="loader"></div>
</div>
<!--header-->
<div class="medsos">
<div class="container">
<ul>
<li><a href="#"><i class="fab fa-facebook-square"></i></a></li>
<li><a href="#"><i class="fab fa-youtube"></i></a></li>
<li><a href="#"><i class="fab fa-twitter-square"></i></a></li>
</ul>
</div>
</div>
<header>
<div class="container">
<h1><a href="index.html">M.SYAMIL</a></h1>
<ul>
<li><a href="index.html">HOME</a></li>
<li class="active"><a href="about.html">ABOUT</a></li>
<li><a href="service.html">SERVICE</a></li>
<li><a href="contact.html">CONTACT</a></li>
</ul>
</div>
</header>
<!-- label -->
<section class="label">
<div class="container">
<p>Home / About</p>
</div>
</section>
<!--about-->
<section class="about">
<div class="container">
<img src="lan.jpg" width="100%">
<h3>ABOUT</h3>
<p>Lorem ipsum dolor sit amet,<strong>onsectetur adipisicing
elit, sed do eiusmodtempor incididunt ut labore et dolore
magna aliqua.</strong> Ut enim ad minim veniam,</p>
<p>Lorem ipsum dolor sit amet,<strong>onsectetur adipisicing
elit, sed do eiusmodtempor incididunt ut labore et dolore
magna aliqua.</strong> Ut enim ad minim veniam,</p>
<h3>VISI</h3>
<p>Lorem ipsum dolor sit amet,<strong>onsectetur adipisicing
elit, sed do eiusmodtempor incididunt ut labore et dolore
magna aliqua.</strong> </p>
<h3>MISI</h3>
<p>Lorem ipsum dolor sit amet,<strong>onsectetur adipisicing elit,
</strong> Ut enim ad minim veniam,</p>
</div>
</section>
<!-- footer -->
<footer>
<div class="container">
<small>Copyright © 2022 - Syamil cel. All Rights reserved.</small>
</div>
</footer>
<script type="text/javascript">
$(document).ready(function(){
$(".bg-loader").hide();
})
</script>
</body>
</html>
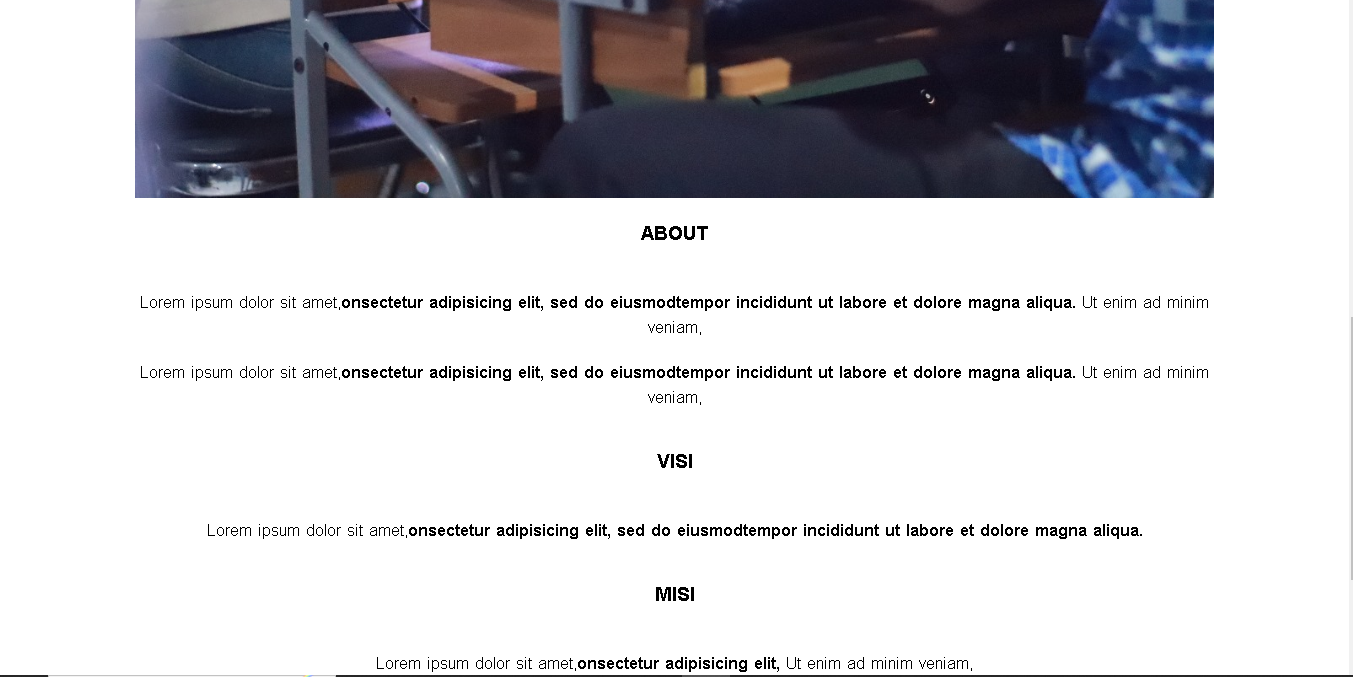
Ketika Klik About akan menuju halaman about contoh nya seperti ini
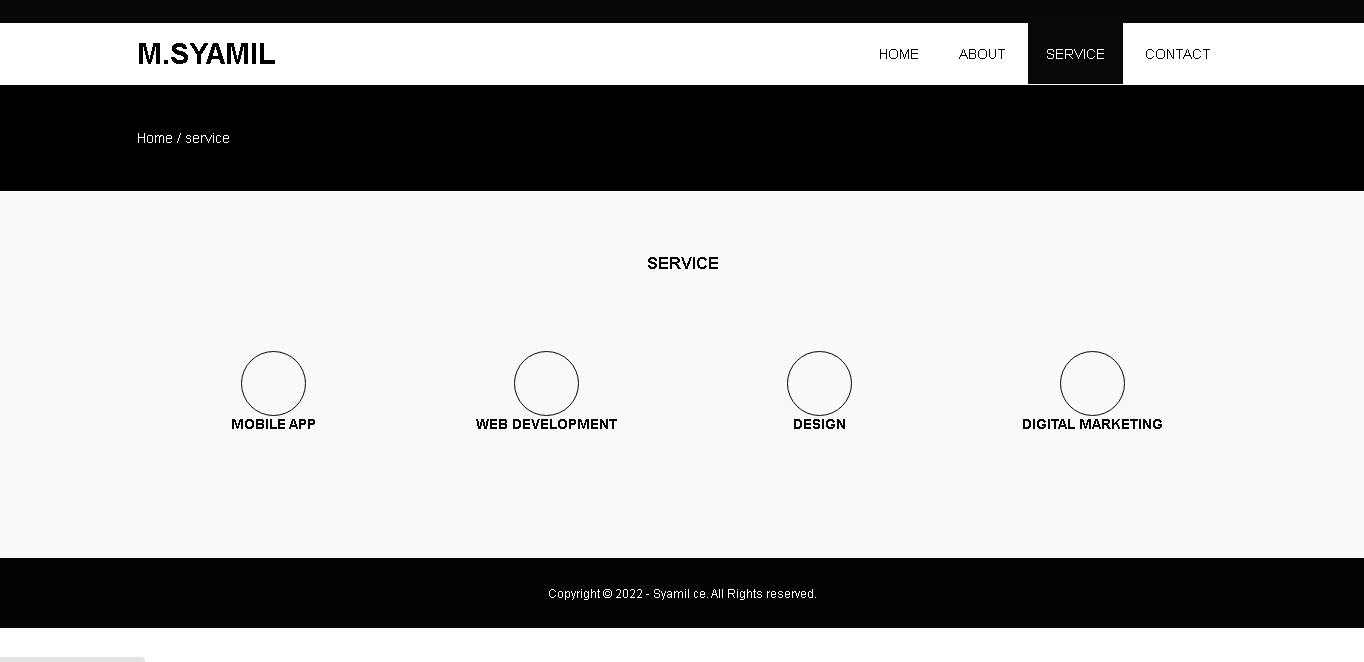
Sekarang kita lanjut ke berikut nya service.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewprt" content="width=device-width, initial-scale=1">
<title>M.SYAMIL</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/
ajax/libs/font-awesome/5.13.0/css/all.min.css">
<scriptsrc="https://code.jquery.com/jquery-3.6.0.js"
integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk="
crossorigin="anonymous"></script>
</head>
<body>
<!-- loader -->
<div class="bg-loader">
<div class="loader"></div>
</div>
<!--header-->
<div class="medsos">
<div class="container">
<ul>
<li><a href="#"><i class="fab fa-facebook-square"></i></a></li>
<li><a href="#"><i class="fab fa-youtube"></i></a></li>
<li><a href="#"><i class="fab fa-twitter-square"></i></a></li>
</ul>
</div>
</div>
<header>
<div class="container">
<h1><a href="index.html">M.SYAMIL</a></h1>
<ul>
<li><a href="index.html">HOME</a></li>
<li><a href="about.html">ABOUT</a></li>
<li class="active"><a href="service.html">SERVICE</a></li>
<li><a href="contact.html">CONTACT</a></li>
</ul>
</div>
</header>
<!-- label -->
<section class="label">
<div class="container">
<p>Home / service</p>
</div>
</section>
<!--service-->
<section class="service">
<div class="container">
<h3>SERVICE</h3>
<div class="box">
<div class="col-4">
<div class="icon"><i class="fas fa-mobile"></i></div>
<h4>MOBILE APP</h4>
</div>
<div class="col-4">
<div class="icon"><i class="fas fa-globe"></i></div>
<h4>WEB DEVELOPMENT</h4>
</div>
<div class="col-4">
<div class="icon"><i class="fas fa-edit"></i></div>
<h4>DESIGN</h4>
</div>
<div class="col-4">
<div class="icon"><i class="fas fa-chart-bar"></i></div>
<h4>DIGITAL MARKETING</h4>
</div>
</div>
</div>
</section>
<!-- footer -->
<footer>
<div class="container">
<small>Copyright © 2022 - Syamil ce. All Rights reserved.</small>
</div>
</footer>
<script type="text/javascript">
$(document).ready(function(){
$(".bg-loader").hide();
})
</script>
</body>
</html>
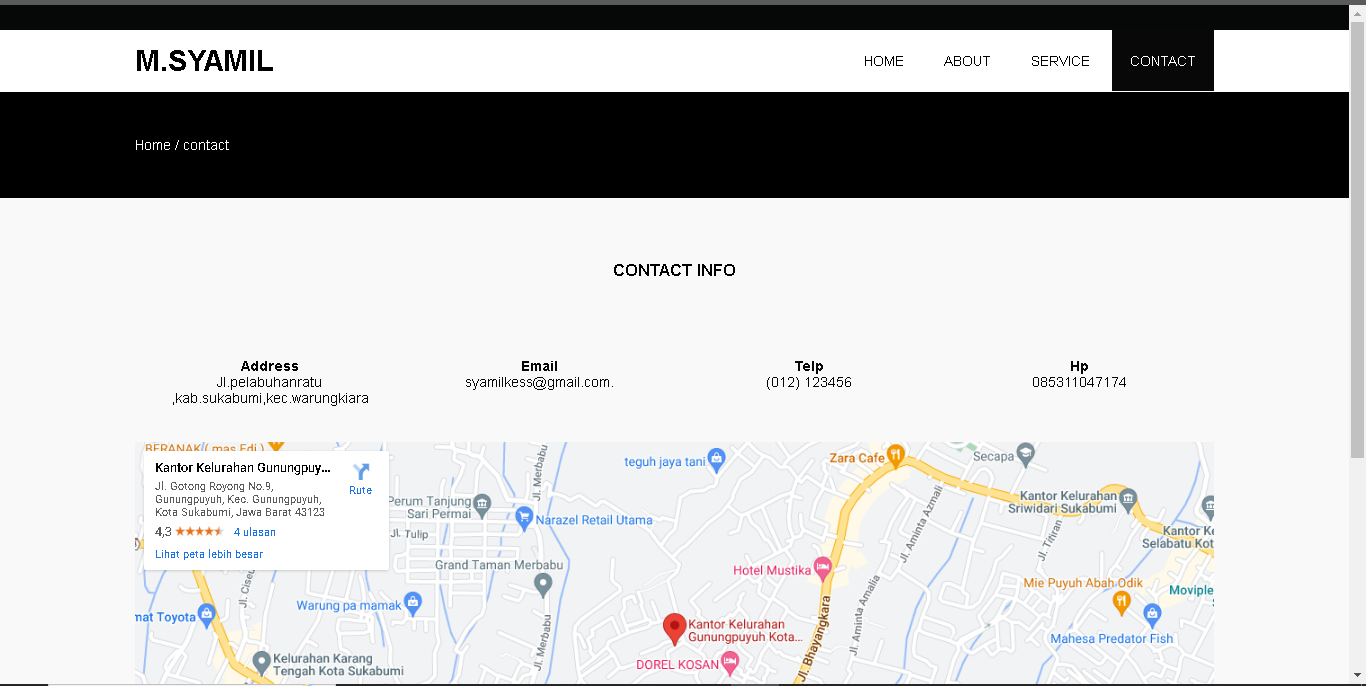
Sekarang kita lanjut ke contact.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewprt" content="width=device-width, initial-scale=1">
<title>M.SYAMIL</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.
com/ajax/libs/font-awesome/5.13.0/css/all.min.css">
<scriptsrc="https://code.jquery.com/jquery-3.6.0.js"
integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk="
crossorigin="anonymous"></script>
</head>
<body>
<!-- loader -->
<div class="bg-loader">
<div class="loader"></div>
</div>
<!--header-->
<div class="medsos">
<div class="container">
<ul>
<li><a href="#"><i class="fab fa-facebook-square"></i></a></li>
<li><a href="#"><i class="fab fa-youtube"></i></a></li>
<li><a href="#"><i class="fab fa-twitter-square"></i></a></li>
</ul>
</div>
</div>
<header>
<div class="container">
<h1><a href="index.html">M.SYAMIL</a></h1>
<ul>
<li><a href="index.html">HOME</a></li>
<li><a href="about.html">ABOUT</a></li>
<li><a href="service.html">SERVICE</a></li>
<li class="active"><a href="contact.html">CONTACT</a></li>
</ul>
</div>
</header>
<!-- label -->
<section class="label">
<div class="container">
<p>Home / contact</p>
</div>
</section>
<!--service-->
<section class="service">
<div class="container">
<h3>CONTACT INFO</h3>
<div class="box">
<div class="col-4">
<h4>Address</h4>
<p>Jl.pelabuhanratu ,kab.sukabumi,kec.warungkiara</p>
</div>
<div class="col-4">
<h4>Email</h4>
<p>syamilkess@gmail.com.</p>
</div>
<div class="col-4">
<h4>Telp</h4>
<p>(012) 123456</p>
</div>
<div class="col-4">
<h4>Hp</h4>
<p>085311047174</p>
</div>
</div>
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!
1d3960.776268831282!2d106.91164951434739!3d-6.917330169624188!
2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!
1s0x2e68482a16b796bb%3A0xa5d2345bb7ad63d0!2sJl.
%20Halimun%2C%20Gunungpuyuh%2C%20Kec.%20Gunungpuyuh%2C%
20Kota%20Sukabumi%2C%20Jawa%20Barat%2043123!5e0!3m2!
1sid!2sid!4v1643280614616!5m2!1sid!2sid"width="100%"
height="450" style="border:0;" allowfullscreen=""
loading="lazy"></iframe>
</div>
</section>
<!-- footer -->
<footer>
<div class="container">
<small>Copyright © 2022 - Syamil ce. All Rights reserved.</small>
</div>
</footer>
<script type="text/javascript">
$(document).ready(function(){
$(".bg-loader").hide();
})
</script>
</body>
</html>
Selanjut nya ke style.css
* {
padding: 0;
margin: 0;
font-family: sans-serif;
}
a {
color: inherit;
text-decoration: none;
}
.medsos {
padding: 5px 0;
background-color: #060707;
}
.medsos ul li {
display: inline-block;
color: #fff;
margin-right: 10px;
}
.container {
width: 80%;
margin: 0 auto;
}
.container:after {
content:'';
display: block;
clear: both;
}
header h1 {
float: left;
padding: 15px 0;
color: #000000;
}
header ul {
float: right;
}
header ul li {
display: inline-block;
}
header ul li a{
padding: 25px 20px;
display: inline-block;
}
header ul li a:hover {
background-color: #050505;
color: #fff;
}
.active {
background-color: #080808;
color: #fff;
}
.banner {
height: 90vh;
background-image: url('../img/lan.jpg');
background-size: cover;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.banner:after {
content:'';
display: block;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(0, 0, 0, 0.6);
}
.banner h2 {
color: #fff;
z-index: 1;
padding: 20px 25px;
border: 3px solid #fff;
}
section {
padding: 50px 0;
}
section h3 {
text-align: center;
padding: 20px 0;
color: #000000;
margin-bottom: 25px;
}
.about,
.service {
padding-bottom: 100px;
}
.about p {
color: rgb(0, 0, 0);
word-spacing: 2px;
line-height: 25px;
margin-bottom: 20px;
text-align: center;
}
.service {
background-color: #f9f9f9;
}
.box {
color: #060808;;
}
.box:after {
content: '';
display: block;
clear: both;
}
.box .col-4 {
width: 25%;
padding: 20px;
box-sizing: border-box;
text-align: center;
float: left;
}
.icon {
width: 70px;
height: 70px;
border: 1px solid;
border-radius: 50%;
text-align: center;
line-height: 70px;
font-size: 20px;
margin: 0 auto;
}
.box .col-4 {
margin: 20px 0;
}
footer {
padding: 30px 0;
background-color: rgb(3, 3, 3);
color: #fff;
text-align: center;
}
.bg-loader {
background-color: #eee;
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 9999;
display: flex;
justify-content: center;
align-items: center;
}
.bg-loader .loader{
width: 100px;
height: 100px;
border: 3px solid #fff;
border-radius: 50%;
border-top-color: #040505;
border-right-color: #060707;
border-bottom-color: #000000;
animation: puterin .8s linear infinite;
}
.label {
background-color: #000000;
color: #fff;
}
@keyframes puterin {
100% {
transform: rotate(360deg);
}
}
@media screen and (max-width: 768px){
.container {
width: 90%;
}
header h1 {
text-align: center;
float: none;
}
header ul {
text-align: center;
float: none;
}
.box .col-4 {
width: 100%;
float: none;
margin-bottom: 20px;
}
}
Sesudah semua selesai coding kita akan liahat hasil nya








Comments