Cara membuat Validasi Di halaman login (Menampilkan Notive di login)

Kita akan membuat Validator di halaman login mari kita lanjut ke gambar berikut nya di barah dan codingannya.
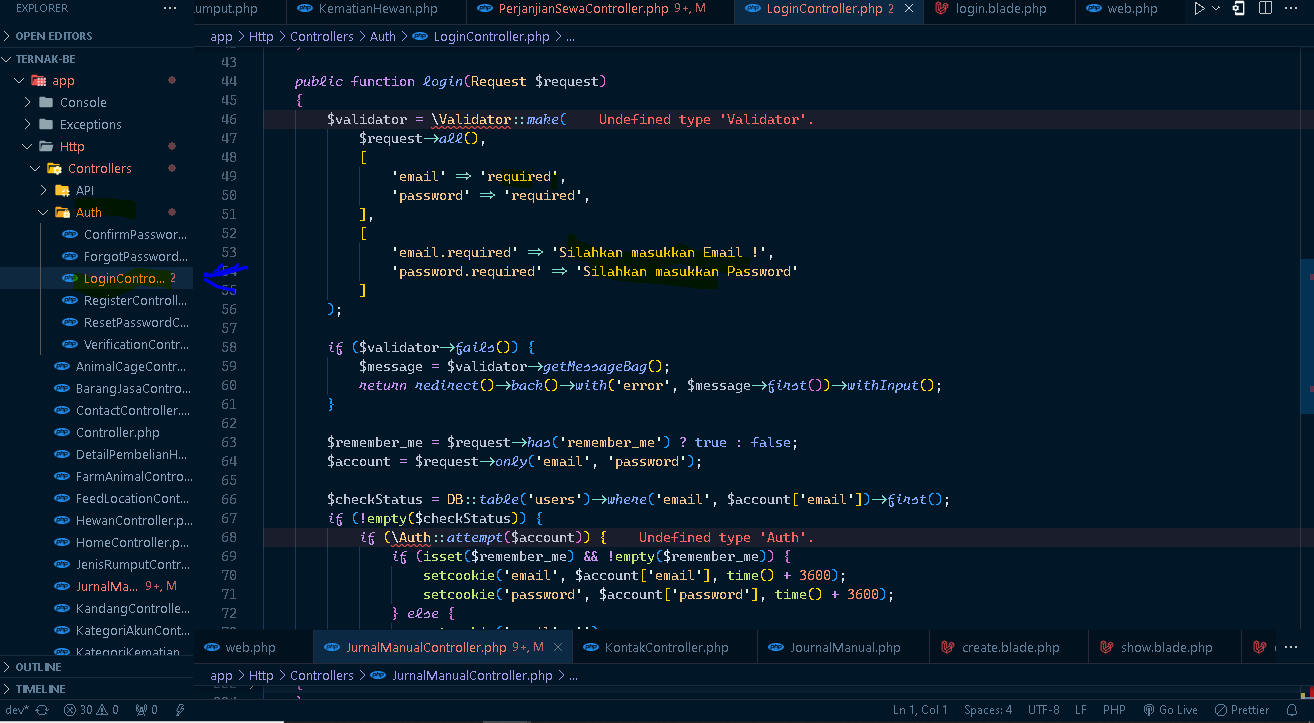
Sekarang KIta simak codingan di bawah ini.
loginController.php""
<?php
namespace App\Http\Controllers\Auth;
use App\Http\Controllers\Controller;
use App\Models\User;
use App\Providers\RouteServiceProvider;
use Illuminate\Foundation\Auth\AuthenticatesUsers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\DB;
class LoginController extends Controller
{
use AuthenticatesUsers;
protected $redirectTo = RouteServiceProvider::HOME;
public function __construct()
{
$this->middleware('guest')->except('logout');
}
public function login(Request $request)
{
$validator = \Validator::make(
$request->all(),
[
'email' => 'required',
'password' => 'required',
],
[
'email.required' => 'Silahkan masukkan Email !',
'password.required' => 'Silahkan masukkan Password'
]
);
if ($validator->fails()) {
$message = $validator->getMessageBag();
return redirect()->back()->with('error', $message->first())->withInput();
}
$checkStatus = DB::table('users')->where('email', $account['email'])->first();
if (!empty($checkStatus)) {
if (\Auth::attempt($account)) {
if (isset($remember_me) && !empty($remember_me)) {
setcookie('email', $account['email'], time() + 3600);
setcookie('password', $account['password'], time() + 3600);
} else {
setcookie('email', '');
setcookie('password', '');
}
$user = User::find($checkStatus->id);
return redirect()->route('home')->with('success', 'Berhasil Login !');
}
return redirect()->back()->with('error', 'Email atau Password tidak sesuai !')->withInput();
} else {
return redirect()->back()->with('error', 'Username atau Password tidak sesuai !')->withInput();
}
}
}
Di atas ada validai buata ke halaman login , ketika salah masukan emai atau nama atau pun password akan memberi notive .
Sekarang kita lanjut ke view nya .
login.blade.php
<!DOCTYPE html>Dan selesai codingan buta validate login berikut nya kita akan membuat Remember me ,yang penting nya cara memberi validasi atau notive di login ,kalian bisa tambah kan validate nya dan di view nya di ubah ,
<html lang="en">
<head>
@section('page-title')
Login
@endsection
@include('layouts.style')
</head>
<body>
@php
$logo=asset(Storage::url('logo/'));
@endphp
<!-- Begin page -->
<div class="accountbg"></div>
<div class="wrapper-page">
<div class="card card-pages shadow-none">
<div class="card-body">
<div class="text-center m-t-0 m-b-15">
<a href="{{ route('homes') }}" class="logo logo-admin">
<img class="img-fluid logo-img" src="{{ $logo.'/logo.png' }}" alt="image" height="50">
</a>
</div>
<h5 class="font-18 text-center">Silahkan Login Terlebih Dahulu</h5>
<form class="form-horizontal m-t-30" action="{{ route('login') }}" method="POST">
@csrf
<div class="form-group">
<div class="col-12">
<label>Email</label>
<input class="form-control" type="email" placeholder="Silahkan masukkan Email" name="email" value="{{ (isset($_COOKIE['email'])) ? $_COOKIE['email'] : old('email') }}" autocomplete="off" autofocus>
</div>
</div>
<div class="form-group">
<div class="col-12">
<label>Password</label>
<input class="form-control" type="password" placeholder="Silahkan masukkan Password" name="password" value="{{ (isset($_COOKIE['password'])) ? $_COOKIE['password'] : old('password') }}">
</div>
</div>
<div class="form-group text-center m-t-20">
<div class="col-12">
<button class="btn btn-primary btn-block btn-lg waves-effect waves-light" type="submit">Log In</button>
</div>
</div>
</form>
</div>
</div>
</div>
<!-- END wrapper -->
<!-- jQuery -->
@include('layouts.script')
</body>
</html>






Comments