
Di sini kita akan membuat permainan tau games Tetris ,menggunakan HTML,CSS,JAVASCRIP.
Buat kalian generasi 90-an pasti hafal dengan permainan tetris yang sangat populer ini. Permainan ini biasanya ditemukan pada game bot atau bisa kita temukan di konsol nintendo. Permainan tetris adalah permainan menyusun balok , setiap balok terdiri dari 4 kotak dengan bentuk berbeda dan dimunculkan secara acak atau random. Anda diharuskan menyusun setiap balok yang muncul dari atas kebawah supaya simetris (tidak bolong). Jika baris paling bawah ada balok yang sejajar minimal satu, maka anda akan mendapat satu skor. Jika maksimal tumpukan balok terpenuhi sampai ujung atas, maka permainan di anggap selesai (game over).
Disini kita akan membuat file html nya index.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>Syamil</title>
<link href="style/main.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="fb-root"></div>
<div class="container">
<h1 class="header">Membuat Game Tetris </h1>
<div class="game-container">
<canvas width="200px" height="400px" id="grid-canvas" class="grid"></canvas>
<div class="controls-container">
<div id="score-container" class="score-container">0</div>
<div id="next-container" class="next-container">
<canvas id="next-canvas" class="next-canvas" width="80px" height="80px"></canvas>
</div>
<a id="ai-button" class="start-ai-button">Auto</a>
<a id="reset-button" class="reset-button">Reset</a>
</div>
</div>
<hr>
<div class="footer">
<p> </p>
</div>
</div>
<script src="js/polyfill.js"></script>
<script src="js/grid.js"></script>
<script src="js/piece.js"></script>
<script src="js/timer.js"></script>
<script src="js/stopwatch.js"></script>
<script src="js/game_manager.js"></script>
<script src="js/random_piece_generator.js"></script>
<script src="js/ai.js"></script>
<script src="js/tuner.js"></script>
<script>
var manager = new GameManager();
</script>
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-68147157-4', 'auto');
ga('send', 'pageview');
</script>
</body>
</html>
Lalu kalian buat forder buat css nama forder nya style dan nama file nya main.css
body
{
background-color: #FCFCFC;
}
a
{
color: #0000FF;
font-weight: bold;
text-decoration: underline;
}
a:hover
{
cursor: pointer
}
hr
{
border: none;
border-bottom: 1px solid #C8C8C8;
}
.container
{
width:350px;
margin: 0 auto;
}
.header
{
text-align: center;
font-family: Verdana;
color:#0000FF;
}
.game-container
{
height:400px;
margin-top:10px;
}
.grid
{
float:left;
background-color: #FFFFFF;
box-shadow: 0 0 10px 2px #EEEEEE;
border:1px solid #CCCCCC;
}
.next-canvas
{
}
.controls-container
{
width:130px;
float:right;
height:100%;
}
.score-container
{
background-color: #FFFFFF;
box-shadow: 0 0 10px 2px #EEEEEE;
text-align: center;
color: #FF0000;
font-size:25px;
border:1px solid #CCCCCC;
font-weight: bold;
padding:5px;
}
.score-container::before
{
content: "Score";
width:100%;
float:right;
color: #BBBBBB;
font-size:15px;
font-weight: normal;
}
.next-container
{
background-color: #FFFFFF;
box-shadow: 0 0 10px 2px #EEEEEE;
text-align: center;
color: #FF0000;
font-size:25px;
border:1px solid #CCCCCC;
font-weight: bold;
padding:5px;
margin-top: 10px;
}
.next-container::before
{
content: "Next Piece";
width:100%;
float:right;
color: #BBBBBB;
font-size:15px;
font-weight: normal;
}
.start-ai-button, .reset-button {
-moz-box-shadow:inset 0px 1px 0px 0px #ffffff;
-webkit-box-shadow:inset 0px 1px 0px 0px #ffffff;
box-shadow:inset 0px 1px 0px 0px #ffffff;
background-color:#f9f9f9;
-webkit-border-top-left-radius:3px;
-moz-border-radius-topleft:3px;
border-top-left-radius:3px;
-webkit-border-top-right-radius:3px;
-moz-border-radius-topright:3px;
border-top-right-radius:3px;
-webkit-border-bottom-right-radius:3px;
-moz-border-radius-bottomright:3px;
border-bottom-right-radius:3px;
-webkit-border-bottom-left-radius:3px;
-moz-border-radius-bottomleft:3px;
border-bottom-left-radius:3px;
text-indent:0;
border:1px solid #dcdcdc;
display:inline-block;
color:#666666;
font-family:Arial;
font-size:15px;
font-weight:bold;
font-style:normal;
height:40px;
line-height:40px;
width:100%;
text-decoration:none;
text-align:center;
text-shadow:1px 1px 0px #ffffff;
}
.start-ai-button:hover, .reset-button:hover {
background-color:#e9e9e9;
}
.start-ai-button:active, .reset-button:active {
position:relative;
top:1px;
}
.start-ai-button{
margin-top: 15px;
}
.reset-button{
margin-top: 10px;
}
.footer
{
font-family: Verdana;
color:#000000;
font-size: 12px;
}
.fb-like {
vertical-align: top;
}
.fb_iframe_widget span {
vertical-align: text-top !important;
}
kalo js nya kalian bisa klik ling ini :https://drive.google.com/drive/folders/1270PkT-z9MU4rk-w1yckn5xlcmQHhLY8?usp=sharing
Karena js nya terlalu panjang jadi kalian bisa lang sung download aja
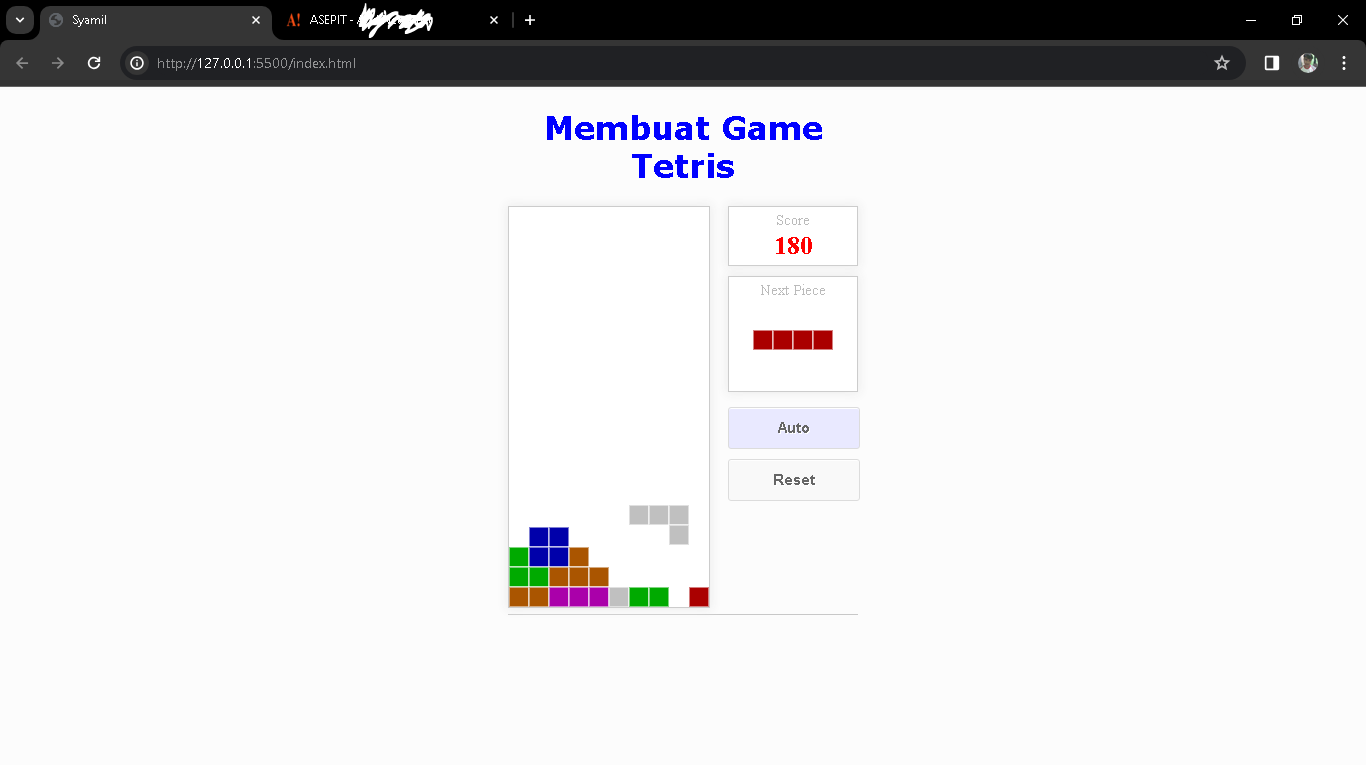
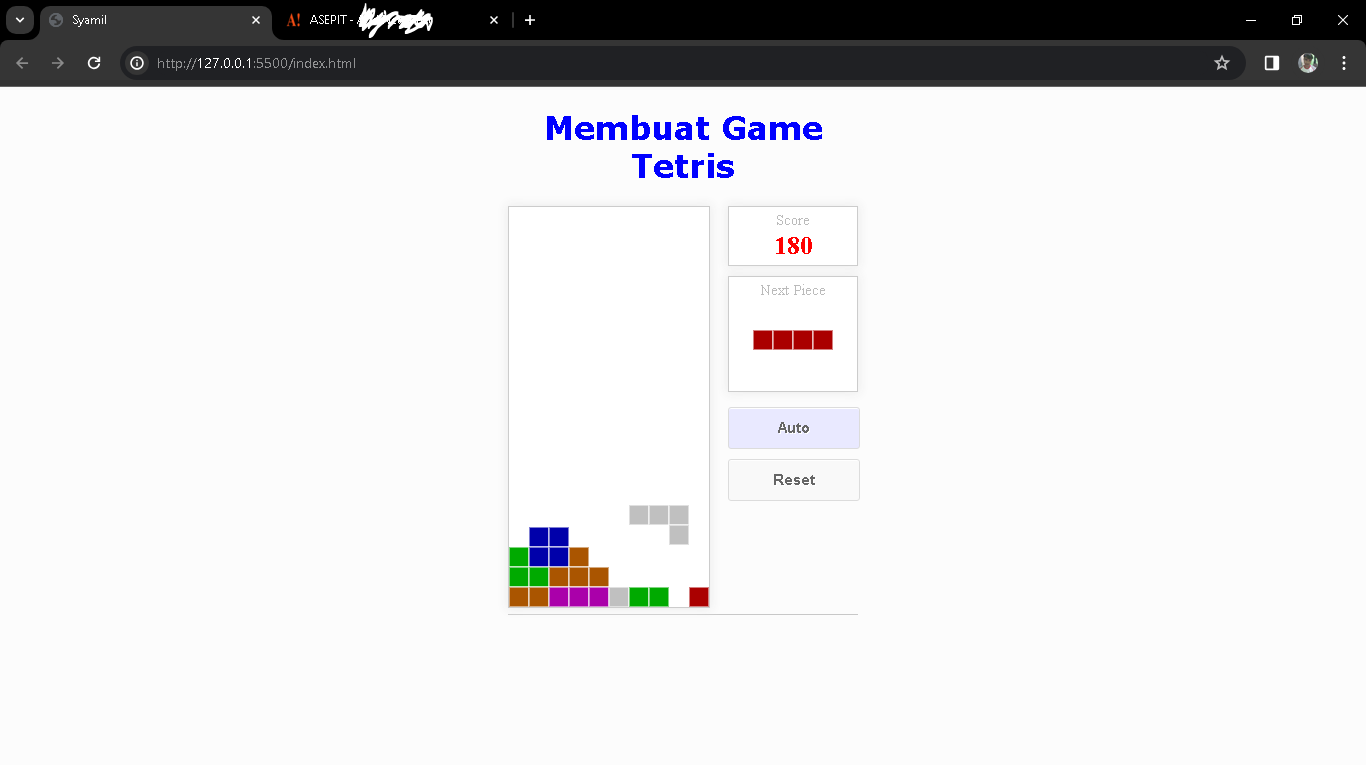
sebagai contih tampilan nya seperti ini .






Comments