
Tambah kan Atau Hapus Kolom Input Formulir Secara Dynamic Menggunakan JQuery.
Salam kenal temen Temen Saya: samil, Saya masih belajar untuk Mem buat ini Jadi mohon maaf ya kalo ada ucap kesalahan ;-) .
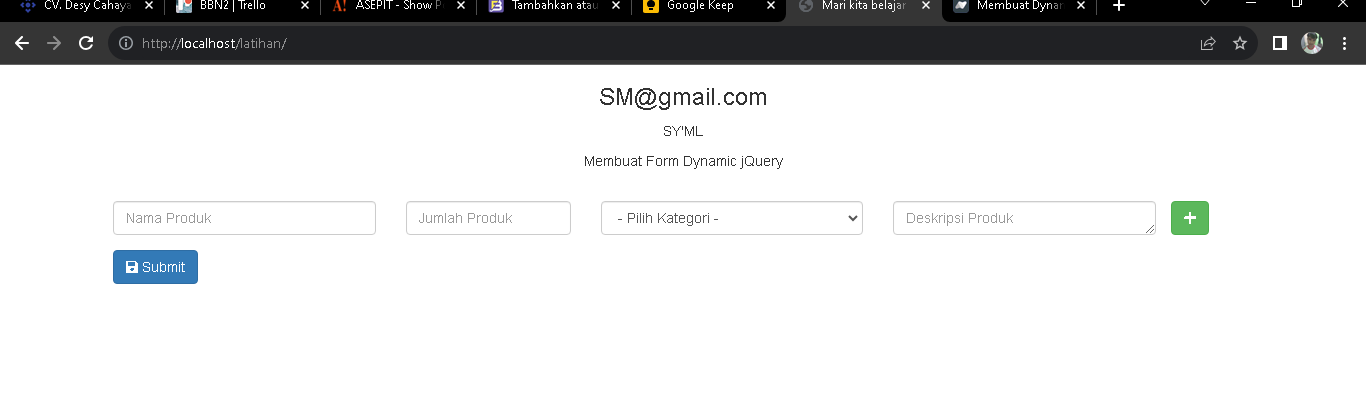
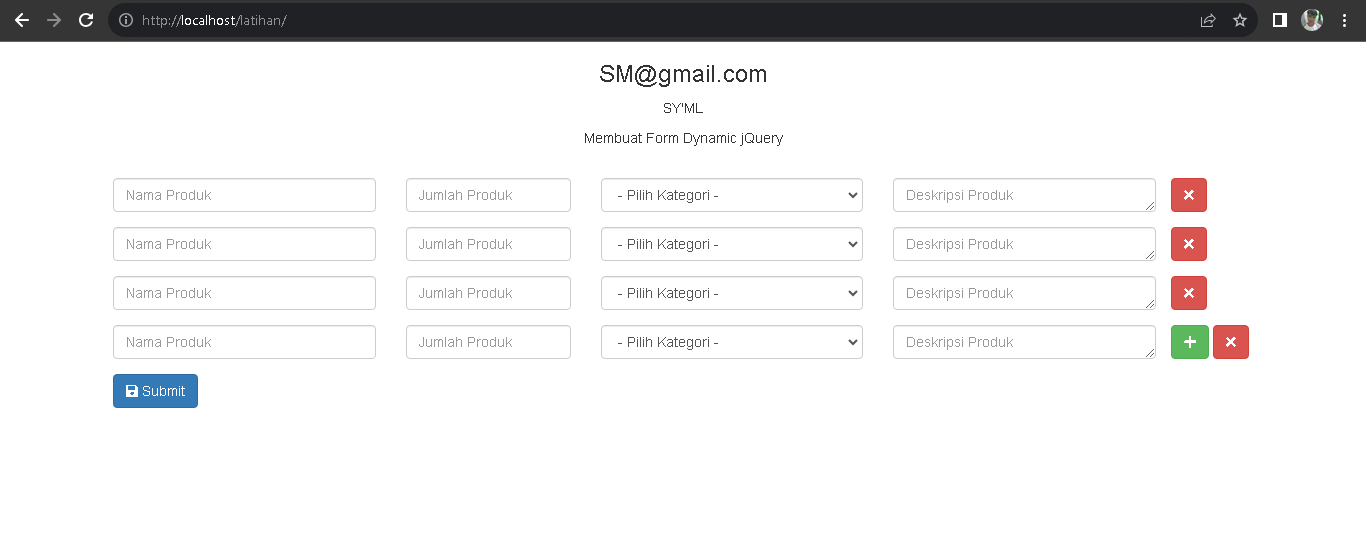
OK kita lanjut Form Dynamic adalah form yang Dimana Filed Input nya Dapat Di tambah atau di hapus Seperti conroh di gambar di bawah .
GAMBAR 1''
GAMBR 2""
Sekarang kita lanjut ke codingan nya , Pertama tama KIta buat FILe Index.php "".
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Mari kita belajar ber sama membuat Form Dynamic</title>
<!-- CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css">
</head>
<body>
<div class="container">
<center>
<h3>SM@gmail.com</h3>
<p>SY'ML</p>
<p>Membuat Form Dynamic jQuery</p>
</center><br>
<form method="POST" action="">
<div class="row" id="dynamic_form">
<div class="form-group baru-data">
<div class="col-md-3">
<input type="text" name="nama_produk" placeholder="Nama Produk" class="form-control">
</div>
<div class="col-md-2">
<input type="number" name="jumlah_produk" placeholder="Jumlah Produk" class="form-control">
</div>
<div class="col-md-3">
<select class="form-control">
<option value="">- Pilih Kategori -</option>
<option value="1">Hewan</option>
<option value="2">Jual Pakan</option>
<option value="3">Kesehatan</option>
<option value="4">Kandang</option>
<option value="5">Tempat Tanah</option>
<option value="6">Harga</option>
</select>
</div>
<div class="col-md-3">
<textarea name="deskripsi_produk" placeholder="Deskripsi Produk" class="form-control" rows="1"></textarea>
</div>
<div class="button-group">
<button type="button" class="btn btn-success btn-tambah"><i class="fa fa-plus"></i></button>
<button type="button" class="btn btn-danger btn-hapus" style="display:none;"><i class="fa fa-times"></i></button>
</div>
</div>
</div>
<button type="submit" class="btn btn-primary btn-simpan"><i class="fa fa-save"></i> Submit</button>
</form>
</div>
<!-- Javascript -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="dynamic-form.js"></script>
</body>
</html>
Sekarang Kiata lanjut Ke codingan selanjut nya , Dynamic.js ""
function addForm() {
var addrow =
'<div class="form-group baru-data">\
<div class="col-md-3">\
<input type="text" name="nama_produk" placeholder="Nama Produk" class="form-control">\
</div>\
<div class="col-md-2">\
<input type="number" name="jumlah_produk" placeholder="Jumlah Produk" class="form-control">\
</div>\
<div class="col-md-3">\
<select class="form-control">\
<option value="">- Pilih Kategori -</option>\
<option value="1">Hewan</option>\
<option value="2">Jual Pakan</option>\
<option value="3">Kesehatan</option>\
<option value="4">Kanadang</option>\
<option value="5">Temapat Tanah</option>\
<option value="6">Harga</option>\
</select>\
</div>\
<div class="col-md-3">\
<textarea name="deskripsi_produk" placeholder="Deskripsi Produk" class="form-control" rows="1"></textarea>\
</div>\
<div class="button-group">\
<button type="button" class="btn btn-success btn-tambah"><i class="fa fa-plus"></i></button>\
<button type="button" class="btn btn-danger btn-hapus"><i class="fa fa-times"></i></button>\
</div>\
</div>';
$("#dynamic_form").append(addrow);
}
$("#dynamic_form").on("click", ".btn-tambah", function () {
addForm();
$(this).css("display", "none");
var valtes = $(this).parent().find(".btn-hapus").css("display", "");
});
$("#dynamic_form").on("click", ".btn-hapus", function () {
$(this).parent().parent(".baru-data").remove();
var bykrow = $(".baru-data").length;
if (bykrow == 1) {
$(".btn-hapus").css("display", "none");
$(".btn-tambah").css("display", "");
} else {
$(".baru-data").last().find(".btn-tambah").css("display", "");
}
});
$(".btn-simpan").on("click", function () {
$("#dynamic_form")
.find('input[type="text"], input[type="number"], select, textarea')
.each(function () {
if ($(this).val() == "") {
event.preventDefault();
$(this).css("border-color", "red");
$(this).on("focus", function () {
$(this).css("border-color", "#ccc");
});
}
});
});
Kalo sudah Selesai coding an nya kita cek di browaer kalian masing masing , Dan sekina pen jelasan saya Moho maaf kalo ada kesalahan.






Comments