Cara Membuat Accordion Current Active URL Di Laravel
- by Admin
- 18 November 2020
- 1723 views

Dalam kesempatan kali ini saya akan membuat tutorial bagaimana cara membuat accordion active current url yang dimana accordion ini berfungsi tuk tampilan panel yang lebih singkat. Contoh tampilan accordion sesuai di gambarnya. Untuk membuat accordion, buat html seperti ini :
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css2?family=Nunito:wght@400;600;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div class="jumbotron text-center">
<h1>Example Accordion Current Active</h1>
<p>This Is Example Tab Accordion Current Active Laravel !</p>
</div>
<div class="container">
<div class="row">
<div class="col-md-12 col-sm-12">
<div class="panel-group" id="accordion" role="tablist">
<div class="panel">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-body">
<h4>Frequently Asked Question #1</h4>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum </p>
</div>
</div>
</div>
<!-- end of panel -->
<div class="panel">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion"
href="#collapseTwo" aria-controls="collapseTwo">
Frequently Asked Question #2
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="panel-body">
<h4>Frequently Asked Question #2</h4>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum </p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script>
$(function(){
var url = document.location.toString();
if (url.match('#')) {
console.log(url.split('#')[1]);
$('a[href="#'+url.split('#')[1]+'"]').parent().addClass('active');
$('#'+url.split('#')[1]).addClass('active in')
}
$('a[data-toggle="collapse"]').on('click', function (e) {;
window.location.hash = e.target.hash;
});
});
</script>
</body>
</html>
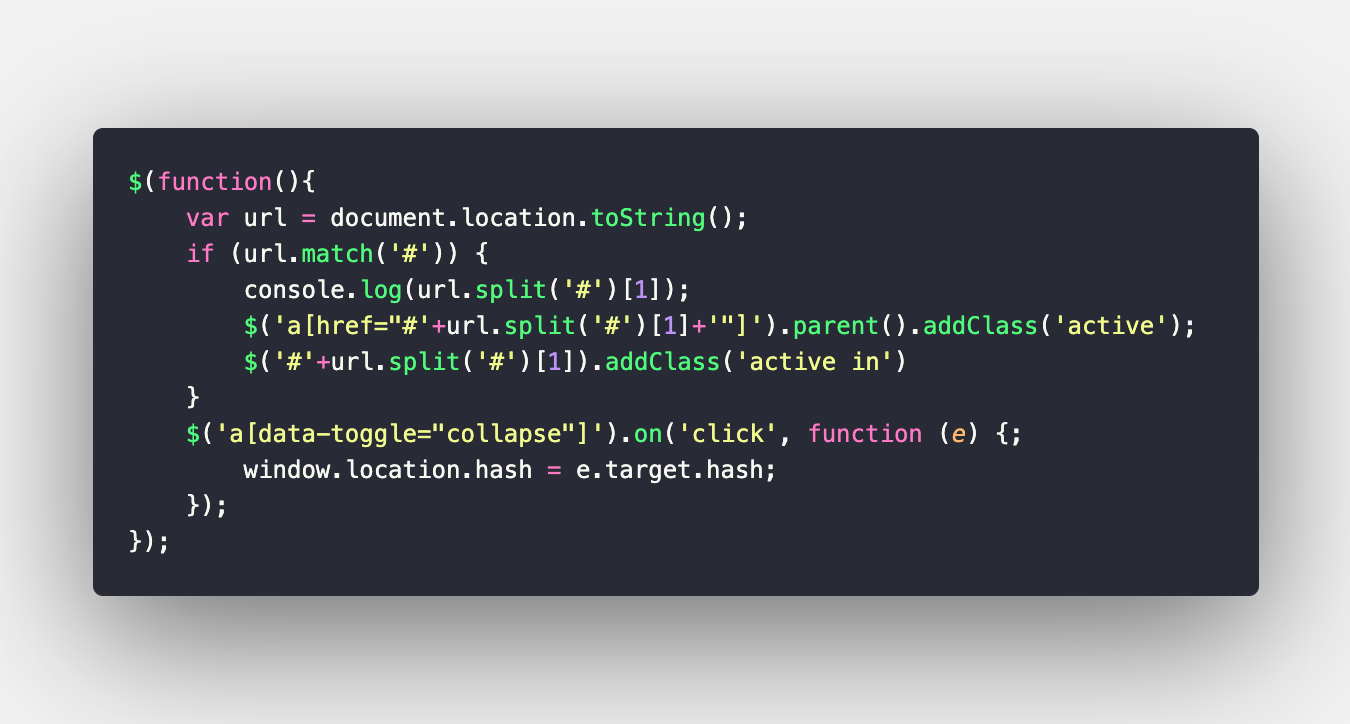
Untuk memahami sebetulnya kunci dari active tersebut dibantu dengan javascript dengan code javascript seperti berikut ini.

Demikianlah artikel tentang accordion, seperti biasa untuk link demonya saya siapkan juga. Silahkan access URL Demo nya melalui link berikut ini.
Demikianlah artikel kali ini, semoga bermanfaat.




Comments