Form Validation VueJS vForm dengan Backend Laravel
- by Admin
- 04 June 2019
- 2197 views

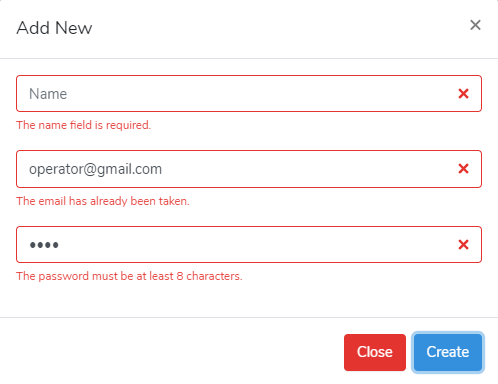
Output form validation, contohnya seperti ini :

Error form validation ini, didapat dari response validation Backend Laravel sehingga kita tidak perlu melakukan validation di frontend, simple sekali. Untuk menggunakan plugin ini kita bisa menginstall nya, silahkan ikuti documentation nya di github singkatnya install pluginnya diaplikasi / project frontend vuejs kamu
npm i axios vformSetelah di install kita, include plugin vform nya di 'resource/js/app.js'. Supaya bisa digunakan di semua form.
import { Form, HasError, AlertError } from 'vform'
window.Form = Form
Vue.component(HasError.name, HasError)
Vue.component(AlertError.name, AlertError)Mari kita implementasikan, disini saya mencoba membuat sebuah form, dengan sample form seperti berikut ini :
<form @submit.prevent="createUser">
<div class="modal-body">
<div class="form-group">
<input v-model="form.name" type="text" name="name"
class="form-control" :class="{ 'is-invalid': form.errors.has('name') }" placeholder="Name">
<has-error :form="form" field="name"></has-error>
</div>
<div class="form-group">
<input v-model="form.email" type="text" name="email"
class="form-control" :class="{ 'is-invalid': form.errors.has('email') }" placeholder="Email">
<has-error :form="form" field="email"></has-error>
</div>
<div class="form-group">
<input v-model="form.password" type="password" name="password"
class="form-control" :class="{ 'is-invalid': form.errors.has('password') }" placeholder="Password">
<has-error :form="form" field="password"></has-error>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
<button type="submit" class="btn btn-primary">Create</button>
</div>
</form>Form diatas mengarah kepada sebuah method dengan nama method createUser contoh methodnya seperti berikut ini :
export default {
data()
{
return {
users: {},
form: new Form({
name: '',
email: '',
password: ''
})
}
},
methods: {
loadUsers(){
axios.get('api/user').then(({ data }) => (this.users = data.data))
},
createUser(){
this.form.post('api/user')
}
},
created() {
this.loadUsers()
}
}Selesai sudah, ketika kita klick event submit, maka hasil form validationnya seperti yang saya cantumkan gambar diawal. Demikianlah artikel tentang form validation di vuejs dengan menggunakan plugin vForm dan menggunakan backend Laravel.
Thank's




Comments