
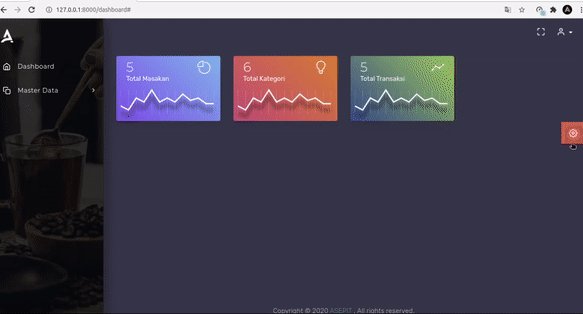
Selamat datang kembali di website ini, apa kabar kalian semua semoga baik - baik saja. Pembahasan kali ini mengenai cara mengcustom sidebar pada sebuah project laravel, cara ini agar sidebar tampak terlihat lebih menarik. Oke kita langsung ke script yang akan digunakan
Untuk bagian sidebar yang saya gunakan kurang lebih seperti ini
<div data-active-color="white" data-background-color="black" data-image="{{ asset('assets/img/sidebar-bg/02.jpg') }}" class="app-sidebar">
<div class="sidebar-header">
<div class="logo clearfix">
<a href="{{ 'home' }}" class="logo-text float-left">
<div class="logo-img"><img src="{{ asset('assets/img/logo.png') }}" /></div><span class="text align-middle"></span>
</a>
<a class=" d-none d-sm-none d-md-none d-lg-block"></a>
</div>
</div>
<div class="sidebar-content">
<div class="nav-container">
<ul id="main-menu-navigation" class="navigation navigation-main">
<li class=" nav-item"><a href="{{ 'home' }}"><i class="ft-home"></i><span data-i18n="" class="menu-title">Dashboard</span></a></li></li>
<li class="has-sub nav-item"><a href="#"><i class="ft-copy"></i><span data-i18n="" class="menu-title">Master Data</span></a>
<ul class="menu-content">
<li><a href="{{ route('user.index') }}" class="menu-item">User</a></li>
<li><a href="{{ route('category.index')}}" class="menu-item">Category</a></li>
<li><a href="{{ route('masakan.index') }}" class="menu-item">Masakan</a></li>
<li><a href="{{ route('setting.index') }}" class="menu-item">Setting</a></li>
</ul>
</li>
</ul>
</div>
</div>
<div class="sidebar-background"></div>
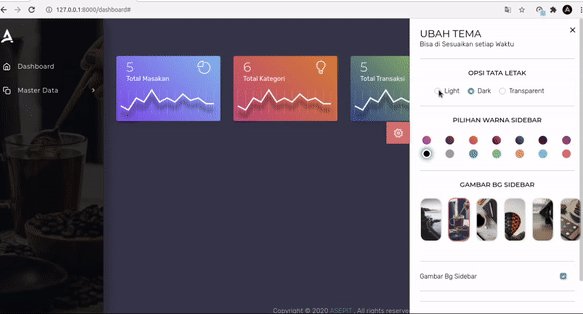
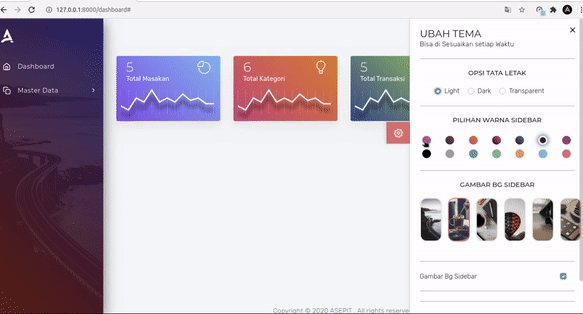
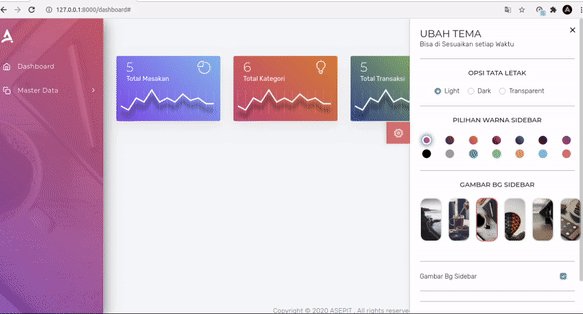
</div>Dan untuk Setting nya kurang lebih seperti ini
<div class="customizer border-left-blue-grey border-left-lighten-4 d-none d-sm-none d-md-block"><a class="customizer-close"><i class="ft-x font-medium-3"></i></a><a id="rtl-icon"></a><a id="customizer-toggle-icon" class="customizer-toggle bg-danger"><i class="ft-settings font-medium-4 fa fa-spin white align-middle"></i></a>
<div data-ps-id="df6a5ce4-a175-9172-4402-dabd98fc9c0a" class="customizer-content p-3 ps-container ps-theme-dark">
<h4 class="text-uppercase mb-0 text-bold-400">Ubah Tema</h4>
<p>Bisa di Sesuaikan setiap Waktu</p>
<hr>
<h6 class="text-center text-bold-500 mb-3 text-uppercase">Opsi Tata Letak</h6>
<div class="layout-switch ml-4">
<div class="custom-control custom-radio d-inline-block custom-control-inline light-layout">
<input id="ll-switch" type="radio" name="layout-switch" checked class="custom-control-input">
<label for="ll-switch" class="custom-control-label">Light</label>
</div>
<div class="custom-control custom-radio d-inline-block custom-control-inline dark-layout">
<input id="dl-switch" type="radio" name="layout-switch" class="custom-control-input">
<label for="dl-switch" class="custom-control-label">Dark</label>
</div>
<div class="custom-control custom-radio d-inline-block custom-control-inline transparent-layout">
<input id="tl-switch" type="radio" name="layout-switch" class="custom-control-input">
<label for="tl-switch" class="custom-control-label">Transparent</label>
</div>
</div>
<hr>
<h6 class="text-center text-bold-500 mb-3 text-uppercase sb-options">Pilihan Warna Sidebar</h6>
<div class="cz-bg-color sb-color-options">
<div class="row p-1">
<div class="col"><span style="width:20px; height:20px;" data-bg-color="pomegranate" class="gradient-pomegranate d-block rounded-circle"></span></div>
<div class="col"><span style="width:20px; height:20px;" data-bg-color="king-yna" class="gradient-king-yna d-block rounded-circle"></span></div>
<div class="col"><span style="width:20px; height:20px;" data-bg-color="ibiza-sunset" class="gradient-ibiza-sunset d-block rounded-circle"></span></div>
<div class="col"><span style="width:20px; height:20px;" data-bg-color="flickr" class="gradient-flickr d-block rounded-circle"></span></div>
<div class="col"><span style="width:20px; height:20px;" data-bg-color="purple-bliss" class="gradient-purple-bliss d-block rounded-circle"></span></div>
<div class="col"><span style="width:20px; height:20px;" data-bg-color="man-of-steel" class="gradient-man-of-steel d-block rounded-circle"></span></div>
<div class="col"><span style="width:20px; height:20px;" data-bg-color="purple-love" class="gradient-purple-love d-block rounded-circle"></span></div>
</div>
<div class="row p-1">
<div class="col"><span style="width:20px; height:20px;" data-bg-color="black" class="bg-black d-block rounded-circle"></span></div>
<div class="col"><span style="width:20px; height:20px;" data-bg-color="white" class="bg-grey d-block rounded-circle"></span></div>
<div class="col"><span style="width:20px; height:20px;" data-bg-color="primary" class="bg-primary d-block rounded-circle"></span></div>
<div class="col"><span style="width:20px; height:20px;" data-bg-color="success" class="bg-success d-block rounded-circle"></span></div>
<div class="col"><span style="width:20px; height:20px;" data-bg-color="warning" class="bg-warning d-block rounded-circle"></span></div>
<div class="col"><span style="width:20px; height:20px;" data-bg-color="info" class="bg-info d-block rounded-circle"></span></div>
<div class="col"><span style="width:20px; height:20px;" data-bg-color="danger" class="bg-danger d-block rounded-circle"></span></div>
</div>
</div>
<h6 class="text-center text-bold-500 mb-3 text-uppercase sb-bg-img">Gambar Bg Sidebar</h6>
<div class="cz-bg-image row sb-bg-img">
<div class="col-sm-2 mb-3"><img src="{{asset('assets/img/sidebar-bg/01.jpg')}}" width="90" class="rounded sb-bg-01"></div>
<div class="col-sm-2 mb-3"><img src="{{asset('assets/img/sidebar-bg/02.jpg')}}" width="90" class="rounded sb-bg-02"></div>
<div class="col-sm-2 mb-3"><img src="{{asset('assets/img/sidebar-bg/03.jpg')}}" width="90" class="rounded sb-bg-03"></div>
<div class="col-sm-2 mb-3"><img src="{{asset('assets/img/sidebar-bg/04.jpg')}}" width="90" class="rounded sb-bg-04"></div>
<div class="col-sm-2 mb-3"><img src="{{asset('assets/img/sidebar-bg/05.jpg')}}" width="90" class="rounded sb-bg-05"></div>
<div class="col-sm-2 mb-3"><img src="{{asset('assets/img/sidebar-bg/06.jpg')}}" width="90" class="rounded sb-bg-06"></div>
</div>
</div>
</div>Mungkin hanya itu pembahasan singkat untuk kali ini mohon ma'af bila terdapat kesalahan, disini saya juga dalam tahap belajar untuk melihat hasil bisa discroll ke bawah. Cukup sekian dan terima kasih...!!!





Comments