
Untuk mengikuti artikel ini kalian harus mengikuti artikel generate secret key di google console yang dimana artikelnya bisa kalian dapatkan.
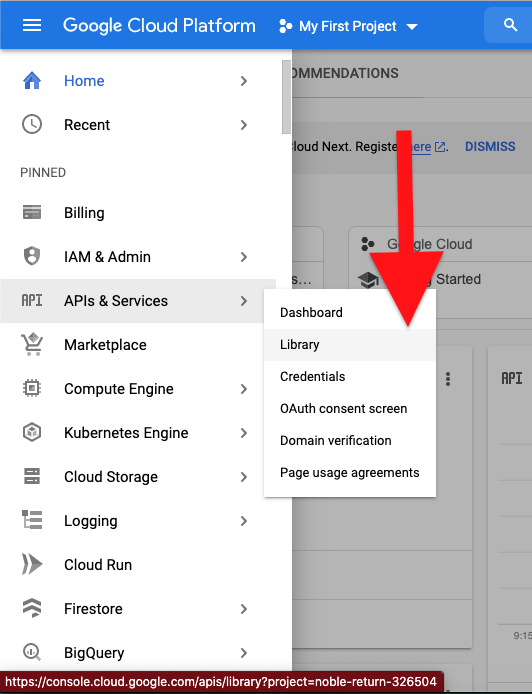
Nah jika kalian sudah mengikuti tahapan pertama selanjutnya kita akan implementasi keynya, sebelum kalian implementasi keynya pastikan service Google Maps nya sudah enable cara memastikannya silahkan kalian login ke google console kalian.

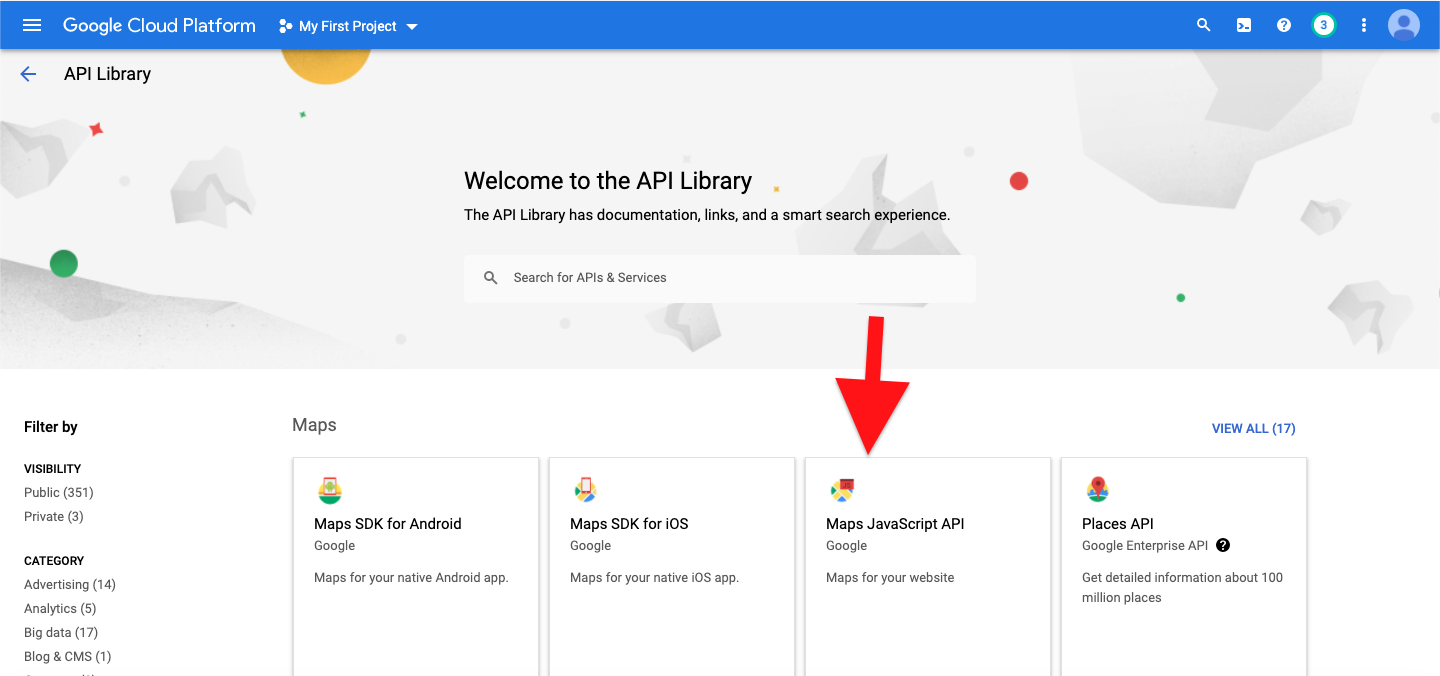
Setelah kalian klick link tersebut maka kita akan di tampilkan seluruh Service yang di sediakan Google, maka kita perlu selective dalam hal ini kita akan menggunakan API Google maps untuk Javascript maka kalian bisa klick Maps JavaScript API seperti gambar berikut ini :

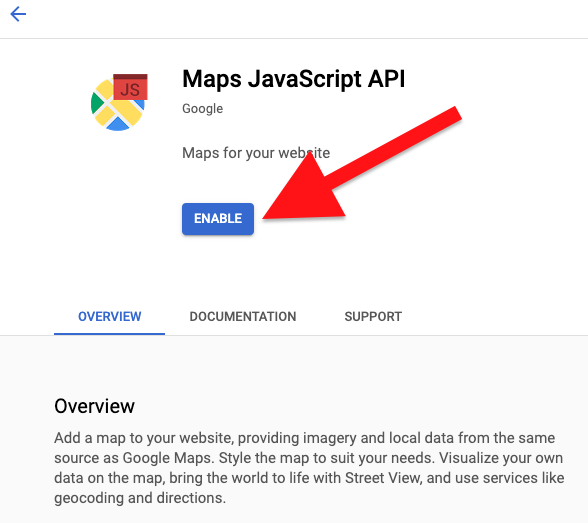
Setelah kalian Klick maka service tersebut secara default belum kita aktifkan, kalian klick Enable seperti ini.

Selanjutnya sampai saat ini Enable service API Google Maps untuk JavaScript sudah aktif baru kita bisa menggunakan Secret Key nya. Perlu kalian ketahui bersama bahwa Google Maps sekarang sekarang ini berbayar ya jadi pastikan kalian sudah punya CC ( Credit Card ) yang dimana ini untuk Billing Account Info kita. Untuk dokumentasi lengkap nya Google sudah menyiapkan Dokumentasi kalian bisa akses di sini namun di sini saya akan membuat sedikit demo cara menggunakan setelah kita mengaktifkan API Service maps nya.

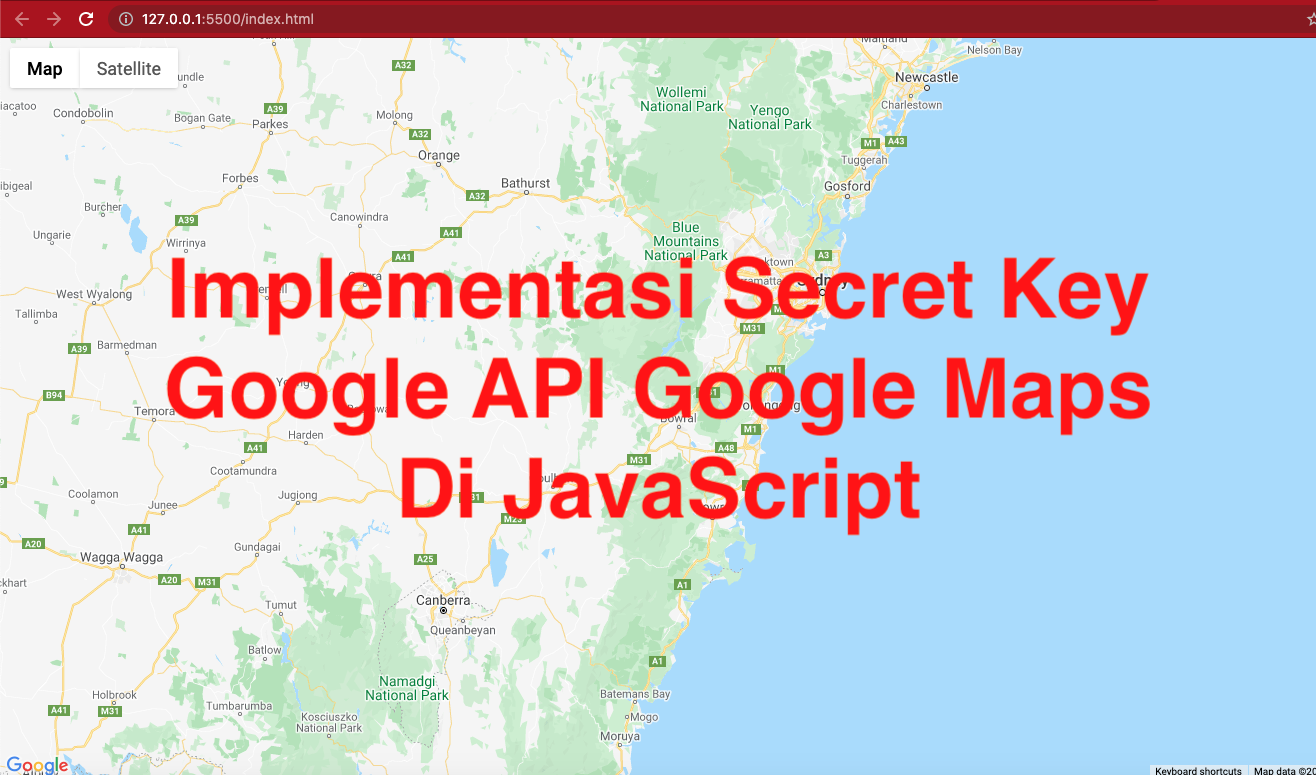
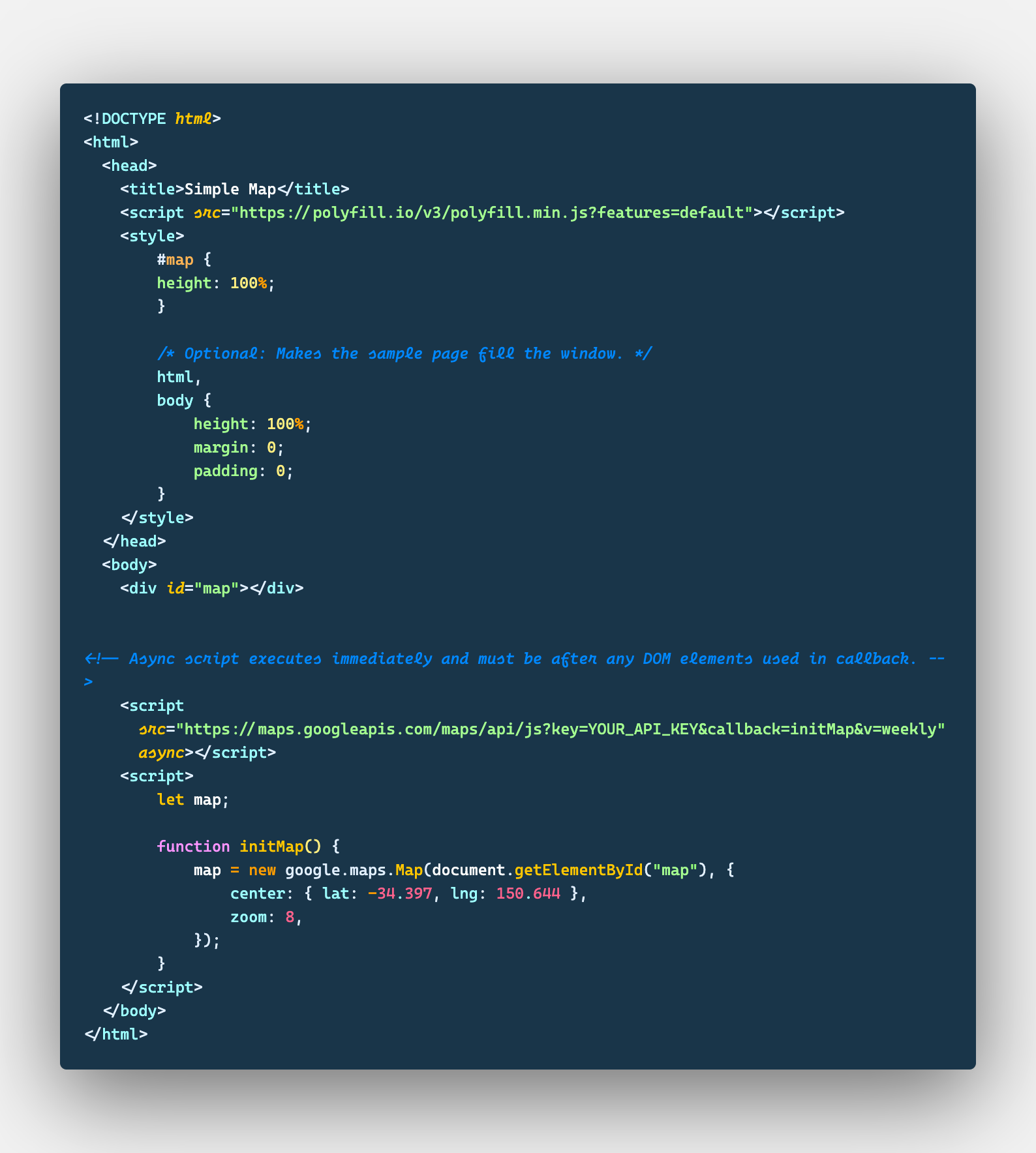
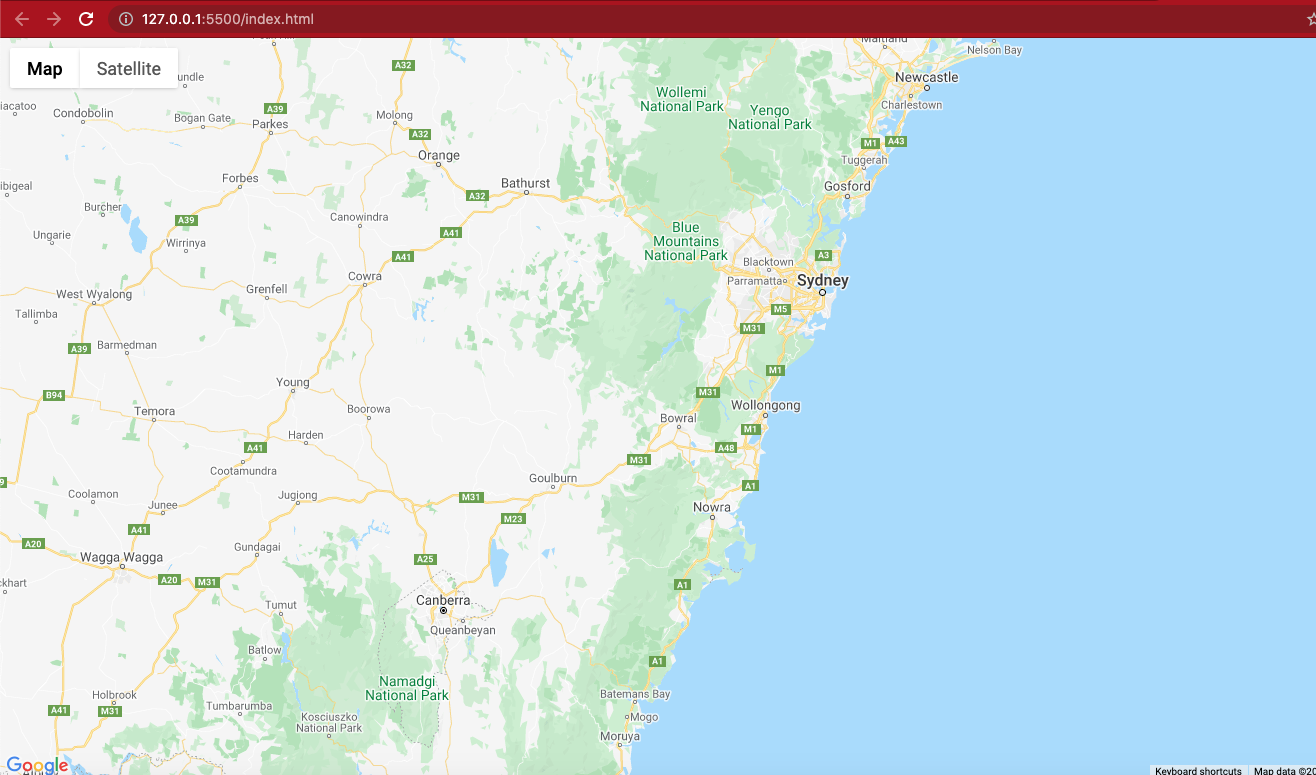
Silahkan YOUR_API_KEY diganti dengan API Key yang telah kalian Generate di Google Console, jika kalian sudah selesai coba lakukan running dengan menjalankan Live Server Visual Studio Code kalo berhasil maka akan tampil seperti berikut ini:

Demikianlah artikel kedua tentang bagaimana Implementasi Google Maps API Secret, selanjutnya akan dibahas bagaimana cara membuat Marker Location pada Google Maps, jadi tetap ikuti terus artikelnya jangan sampai ketinggalan. Semoga Bermanfaat.


Comments