Cara menampilkan tombol di Hover dengan HTML dan CSS
- by Asep Ependi
- 09 April 2021
- 2616 views

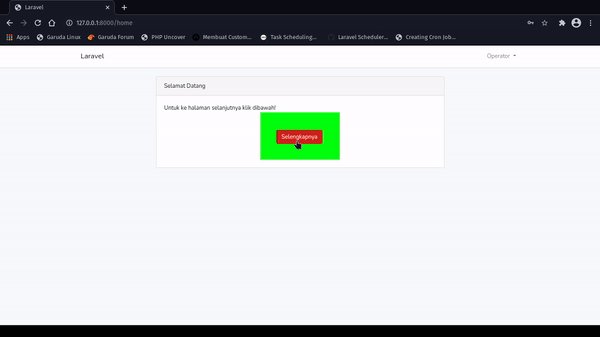
Selamat datang kembali di website asepit yang selalu memberikan informasi - informasi mengenai dunia teknologi khusus nya pada bidang Komputer, Pemograman, dan juga Jaringan. Bagaimana kabar kalian semua mudah - mudahan dalam keadaan sehat wal afiat dan selalu dilancarkan rezekinya, Pembahasan kali ini mengenai cara menampilkan tombol di Hover dengan Html dan juga CSS. Kita harus menggunakan properti CSS position:relative untuk konten div dan position:absolute untuk tombolnya, setelah itu kita harus menggunakan properti z-index supaya tombol ditampilkan saat kita mengarahkan kursor ke elemen div. Disini Sebagai contohnya pada suatu tombol seperti read more ( Selengkapnya ), Berikut untuk CSS nya
<style>
.mybutton{
position:relative;
background: rgb(0, 255, 13);
width: 200px;
height: 120px;
margin: 0 auto;
}
.mybutton{
position: relative;
z-index: 1;
}
.buttons{
position: absolute;
z-index: 2;
top: 44px;
display: none;
left: 40px;
}
.mybutton:hover .buttons{
display:block;
}
</style>Dan untuk tombolnya kurang lebih seperti ini
<div class="mybutton">
<button type="button" class="buttons btn btn-danger">Selengkapnya</button>
</div>Jadi cukup arahkan kursor ke blok div dan sebuah tombol akan muncul, ini merupakan efek hover yang dapat kita lakukan dengan menggunakan contoh Html dan juga CSS di atas. Ada satu hal lagi yang harus diperhatikan disini bahwa pada awanya kita harus menyembunyikan elemen tombol untuk menampilkan tombol saat melayang. Setel position:absolute properti CSS ke elemen tombol. Berikut contoh nya dibawah ini

Mungkin hanya itu untuk pembahasan kali ini mohon ma'af bila terdapat kesalahan dan kekurangan dalam penulisan maupun penyampaian dari saya, mudah - mudahan dapat bermanfaat bagi kita semuanya cukup sekian dan Terima Kasih...!!!




Comments