CARA MEMBUAT WEBSITE BUCIN Sederahana Menggunakan HTML , CSS , JavaScript

CARA MEMBUAT WEBSITE BUCIN Sederahana Menggunakan HTML , CSS , JavaScript
Pertama-Tama Kita siap kan aplikasi codingan nya yaitu Visual Studio Code , atau pun aplikasi codingan lainnya
- 2. Visual Code Studio. ...
- 3. Notepad++ ...
- 4. Emacs. ...
- Komodo Edit. ...
- 6. Atom. ...
- 7. BlueFish. ...
Disini kita mulai membuta codingan nya
Kita buta index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="assets/style/style.css">
<title>Syamil</title>
</head>
<body>
<audio class="audio" src="assets/audio/Sezairi - It's You.mp3" autoplay type="audio"
loop=""></audio>
<div class="body">
<div id="waktu">
<h1></h1>
<p></p>
</div>
<!-- PESAN 1 -->
<div class="messege-box messege-box1 kelip">
<div class="notif-wa">
<div class="left-header">
<img src="assets/img/wa.png" />
<p>WHATSAPP</p>
</div>
<div class="right-header">
<p>Now</p>
</div>
</div>
<div class="content">
<div class="nama">
<h2></h2>
</div>
<div class="pesan">
<p>Hai, kenalan dongg...</p>
</div>
</div>
</div>
<!-- PESAN 2 -->
<div class="messege-box messege-box2 kelip">
<div class="notif-wa">
<div class="left-header">
<img src="assets/img/wa.png" />
<p>WHATSAPP</p>
</div>
<div class="right-header">
<p>Now</p>
</div>
</div>
<div class="content">
<div class="nama">
<h2></h2>
</div>
<div class="pesan">
<p></p>
</div>
</div>
</div>
<div id="button">
<button class="goyang mulai">Mulai</button>
<button class="goyang hilang1" style="display: none;">Buka Pesannya</button>
<button class="goyang hilang2" style="display: none;">Balas Pesan</button>
</div>
</div>
<script src="//cdn.jsdelivr.net/npm/sweetalert2@11"></script>
<script src="assets/js/waktuIndo.js"></script>
<script src="assets/js/script.js"></script>
</body>
</html>
Lalu kita membuat forder nama nya assets
Didalam forder ini kita buat Forder lagi yaitu
1.forder audio , forder audio nini buat lagu ya .
2.img ,untuk foto
3.forder js atau javascript
4.forder style atau css.
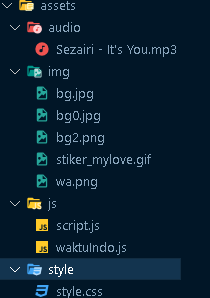
nah di dalam forder pertama kita bisa tambah kan lagu dan forder kedua kita juga bisa menambah kan foto nya cntoh nya seperti ini.
sekarang kita lanjut ke codingan js nya atau javascrip nya scrip.js.
const btnPlay = document.querySelector('#button .mulai')
const messege = document.querySelector('.messege-box')
const messege1 = document.querySelector('.messege-box1')
const messege2 = document.querySelector('.messege-box2')
const messege2P = document.querySelector('.messege-box2 .pesan p')
const hilang1 = document.querySelector('.hilang1')
const hilang2 = document.querySelector('.hilang2')
const nama = document.querySelectorAll('.nama h2')[0]
const nama1 = document.querySelectorAll('.nama h2')[1]
const waktu = document.getElementById('waktu')
const jam = waktu.querySelector('h1')
const hari = waktu.querySelector('p')
const bg1 = document.querySelector('.background1')
const bg2 = document.querySelector('.background2')
const body = document.querySelector('.body')
const audio = document.querySelector('.audio')
body.classList.add('background1')
const date = new Date()
const hour = String(date.getHours()).padStart(2, '0')
const minutes = String(date.getMinutes()).padStart(2, '0')
const day = date.getDay()
const tgl = date.getDate()
const month = date.getMonth()
const year = date.getFullYear()
hari.innerHTML = `${dayID()}, ${tgl} ${monthID()} ${year}`
jam.innerHTML = `${hour}:${minutes}`
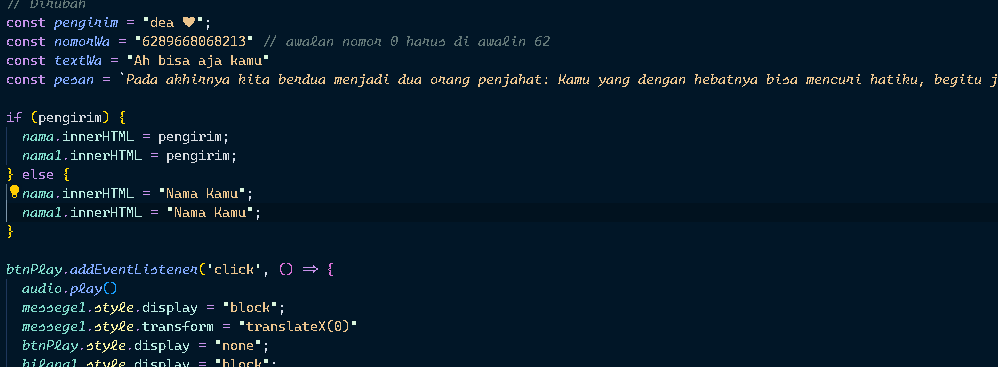
// Dirubah
const pengirim = "dea â¤";
const nomorWa = "6289668068213" // awalan nomor 0 harus di awalin 62
const textWa = "Ah bisa aja kamu"
const pesan = `Pada akhirnya kita berdua menjadi dua orang penjahat: Kamu yang dengan hebatnya bisa mencuri hatiku, begitu juga aku yang berhasil mencuri hatimu`;
if (pengirim) {
nama.innerHTML = pengirim;
nama1.innerHTML = pengirim;
} else {
nama.innerHTML = "Nama Kamu";
nama1.innerHTML = "Nama Kamu";
}
btnPlay.addEventListener('click', () => {
audio.play()
messege1.style.display = "block";
messege1.style.transform = "translateX(0)"
btnPlay.style.display = "none";
hilang1.style.display = "block";
})
hilang1.addEventListener('click', () => {
messege1.style.display = "none";
messege2.style.transform = "translateX(0)"
hilang1.style.display = "none"
hilang2.style.display = "block"
Swal.fire({
imageUrl: "assets/img/stiker_mylove.gif",
imageHeight: 120,
title: 'Halo Kenalan Dong, Nama Kamu Siapa ?',
html: `<input type="text" id="login" class="swal2-input" placeholder="Nama Kamu">`,
confirmButtonText: 'Kirim',
focusConfirm: false,
preConfirm: () => {
const login = Swal.getPopup().querySelector('#login').value
if (!login) {
Swal.showValidationMessage(`Masukin Nama Kamu Dong, Aku Mau Kenalan :(`)
}
return { login }
}
}).then((result) => {
let i = 0;
const speed = 50;
const namaAwal = result.value.login.charAt(0)
let txt = `Halo, Nama kamu ${result.value.login}, Nama kamu berawal dari huruf ${namaAwal.toUpperCase()}, ${pesan}`;
const typeWriter = () => {
if (i < txt.length) {
messege2P.innerHTML += txt.charAt(i);
i++;
messege2.classList.remove('kelip')
hilang2.style.display = "none"
setTimeout(typeWriter, speed)
} else {
messege2.classList.add('kelip')
body.classList.replace('background1', 'background2')
body.classList.add('muncul')
hilang2.style.display = "block"
}
}
typeWriter()
})
})
hilang2.addEventListener('click', () => {
window.open(`https://wa.me/${nomorWa}/?text=${textWa}`, '_blank')
})
yang kedua waktuindo.jsconst dayID = () => {
if (day == 1) {
return 'Senin'
}
if (day == 2) {
return 'Selasa'
}
if (day == 3) {
return 'Rabu'
}
if (day == 4) {
return 'Kamis'
}
if (day == 5) {
return 'Jumat'
}
if (day == 6) {
return 'Sabtu'
}
if (day == 7) {
return 'Minggu'
}
}
const monthID = () => {
if (month == 0) {
return 'Januari'
}
if (month == 1) {
return 'Februari'
}
if (month == 2) {
return 'Maret'
}
if (month == 3) {
return 'April'
}
if (month == 4) {
return 'Mei'
}
if (month == 5) {
return 'Juni'
}
if (month == 6) {
return 'Juli'
}
if (month == 7) {
return 'Agustus'
}
if (month == 8) {
return 'September'
}
if (month == 9) {
return 'Oktober'
}
if (month == 10) {
return 'November'
}
if (month == 11) {
return 'Desember'
}
}
Selanjut nya kita buat css nya style.css.
@import url('https://fonts.googleapis.com/css2?family=Fredoka&display=swap');
body {
background-color: rgb(36, 36, 36);
}
* {
font-family: "Roboto", sans-serif;
padding: 0;
margin: 0;
}
#waktu h1 {
font-family: "Fredoka";
font-weight: 20;
font-size: 70px;
color: white;
}
#waktu p {
color: white;
font-family: "Roboto";
font-weight: 100;
font-size: 20px;
}
.background1 {
background: linear-gradient(rgba(0, 0, 0, 0.3), rgba(0, 0, 0, 0.3)), url('../img/bg.jpg');
box-sizing: border-box;
background-size: cover;
}
.background2 {
background: linear-gradient(rgba(0, 0, 0, 0.3), rgba(0, 0, 0, 0.3)), url('../img/bg.png');
box-sizing: border-box;
background-size: cover;
}
.muncul {
animation: muncul 1200ms ease;
}
@keyframes muncul {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
.body {
background-color: rgb(133, 133, 133);
margin: 0 auto;
text-align: center;
justify-content: center;
height: 100vh;
z-index: -999;
overflow: hidden;
}
#waktu {
margin: 7rem 1rem 0;
}
.messege-box {
text-align: left;
background-color: rgb(233, 233, 233, 0.9);
border-radius: 1rem;
margin: 2rem 1rem;
padding: 15px;
line-height: 1.5rem;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.801);
cursor: pointer;
transform: translateX(-100vw);
transition: 500ms all ease;
}
.content {
margin-top: 0.5rem;
}
.content .nama {
font-size: 12px;
}
.content .pesan {
font-size: 15px;
}
#button {
position: absolute;
bottom: 7rem;
left: 50%;
transform: translateX(-50%);
}
#button button {
font-size: 20px;
font-family: 'Fredoka';
border-style: none;
border-radius: 0.5rem;
padding: 5px 15px;
}
#button button.hilang2{
font-size: 20px;
color:white;
background: rgb(19, 138, 54);
font-family: 'Fredoka';
border-style: none;
border-radius: 0.5rem;
padding: 5px 15px;
}
.goyang {
animation: goyang 1200ms infinite ease;
}
@keyframes goyang {
0% {
transform: translateY(0);
}
50% {
transform: translateY(5px);
}
100% {
transform: translateY(10);
}
}
.kelip {
animation: kelip 1200ms infinite ease;
}
@keyframes kelip {
0% {
opacity: 1;
}
50% {
opacity: 0.8;
}
100% {
opacity: 1;
}
}
.notif-wa {
box-sizing: border-box;
background-size: cover;
display: flex;
align-items: center;
}
.left-header {
display: flex;
flex: 1;
text-align: center;
align-items: center;
}
.left-header p {
margin-left: 10px;
font-size: 15px;
}
.notif-wa img {
width: 25px;
box-sizing: border-box;
height: auto;
background-size: cover;
}
.hilang {
display: none;
}
@media screen and (min-width: 600px) {
.body {
width: 470px;
}
}
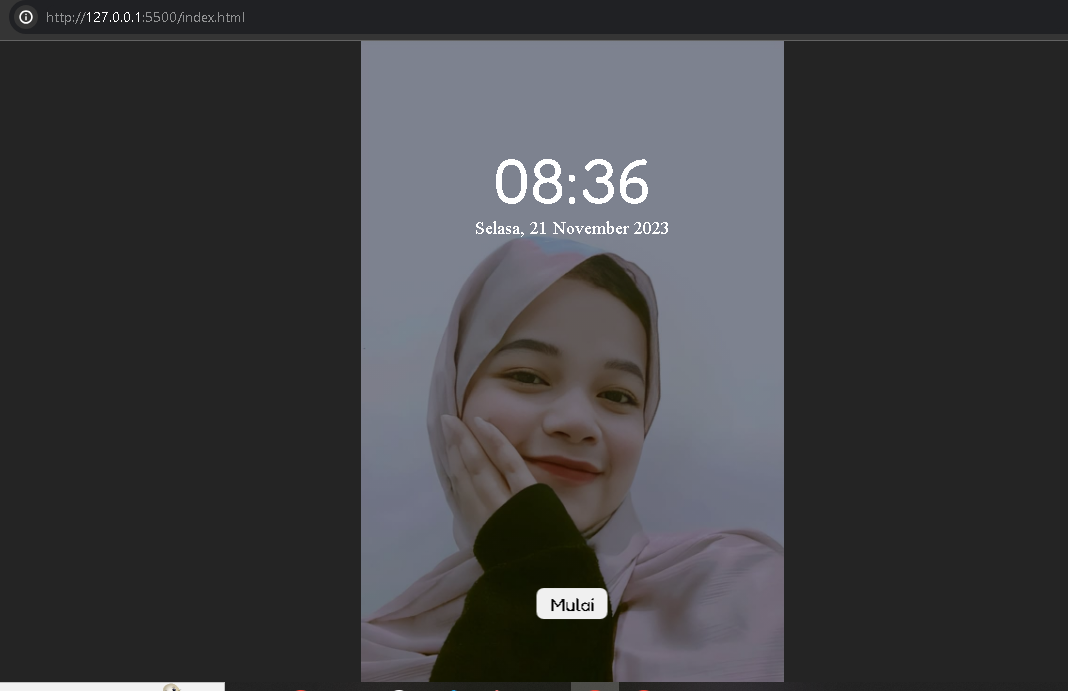
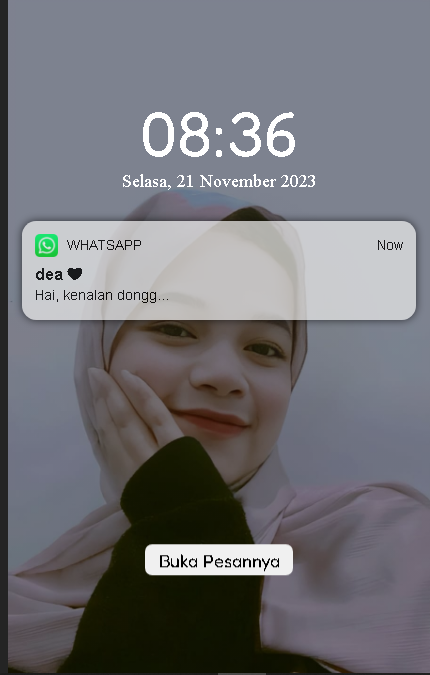
codingan nya selesai dan akan meng hasil kan seperti ini.
Ketika kita klik mulai maka halaman nya akan beubah seperti ini.
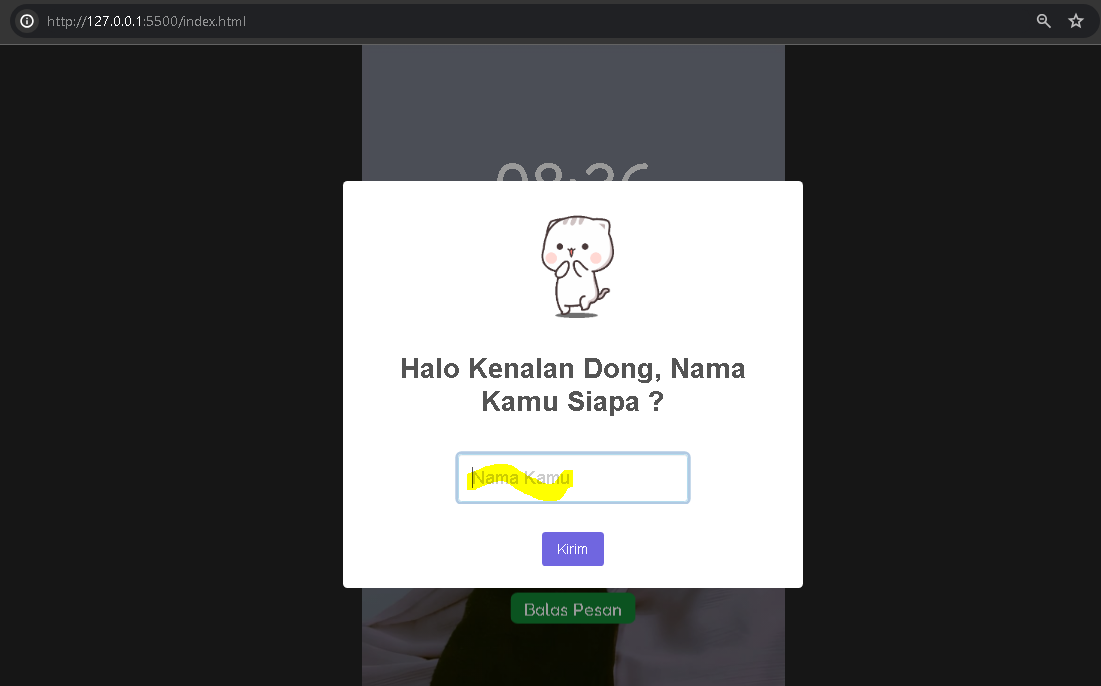
Nah ketika klik Buka pesan kalian akan di perintah kan memasukan nama seperti ini.
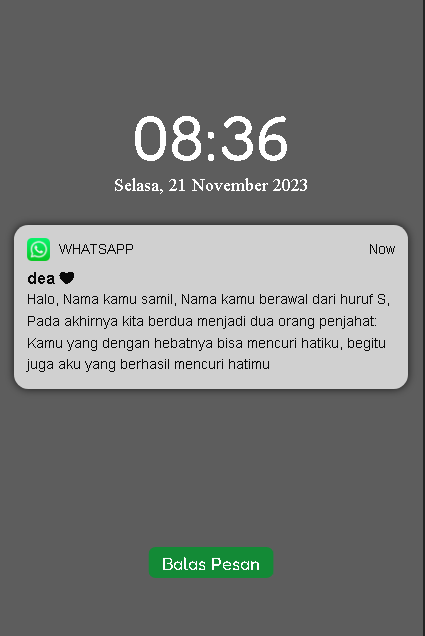
Nah ketika kita sudah memasukan nama kita akan seperti ini.
ketika kalian blik bales pesan maka akan di arah kan ke whatapp nya , disisi kami juga menam bah kan ling untuk dowload codingan html, css, javascript nya:; https://drive.google.com/drive/folders/1y1aQzO2Ropj9ydFam6_Ew6CB6pBoeje9?usp=drive_link
nah kenapa di dalam forder nya da githu karena saya meng online kan ling nya agar bisa ke hp
Kalian juga bisa mengganti nama nya yang asal nya dea menjadi nama siapa gitu ya , cara ganti nya di script.js
ok sekian dan terima kasih.









Comments