
Halo gaes, selamat datang kembali di asepit yang selalu berbagi tentang Dunia Komputer di kesempatan kali ini saya akan berbagi artikel tentang bagaimana cara membuat project baru menggunakan Expo CLI. Seperti yang kita ketahui bersama dari dokumentasi react-native ada dua cara untuk memulai membuat project react native.
- Menggunakan React Native CLI yang sebelumnya pernah saya buatkan artikel Cara Membuat Project React Native
- Menggunakan Expo CLI
Expo CLI adalah pihak thirdy party ( pihak ketiga ) yang difungsikan untuk mempermudah development, dengan Expo CLI kita di. mudahkan ketika aplikasi kita akan didemo kan ke client karena Expo CLI ada fitur Scan Barcodenya. Kalo kalian mau mencari informasi lebih detail expo CLI bisa kalian referensi ke sini https://docs.expo.io/
Untuk tahap awal sebelum memulai membuat project, Expo CLI bergantu penuh ke NodeJS maka dari itu kalian harus install NodeJS terlebih dahulu, silahkan install NodeJS versi terakhir.

Setelah di install NodeJS baru kalian bisa menginstall Expo CLI secara Global dengan menjalankan Syntak di bawah ini.
npm install expo-cli --global
Jika installasi sukses maka akan ada output atau pesan bahwa installasi telah sukses.
Barulah kita bisa melakukan pembuatan project pertama kita menggunakan Expo CLI, dalam membuat project pertama kita pastikan kalian berada pada folder yang akan dijadikan khusus untuk project - project mobile kalian. Kalian bisa membuat folder khusus biar project kalian lebih rapih, setelah kalian yakin baru lah kalian jalankan syntak di bawah ini untuk membuat project awal.
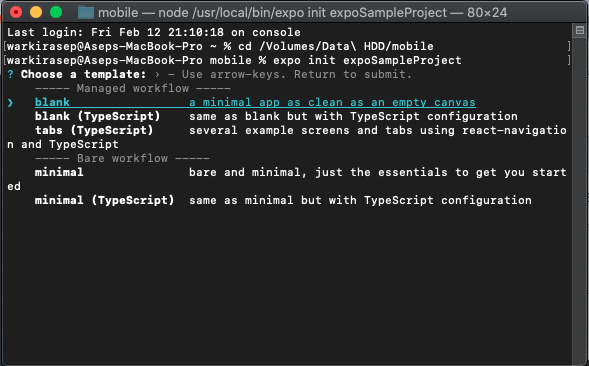
expo init my-new-project

Untuk awalan biar tau proses buat project, kalian hanya cukup pilih blank templatenya, untuk memilih templatenya kalian bisa menggunakan arah atas bawah apabila kalian penasaran terhadap template yang lain. Setelah pemilihan template selesai, tekan Enter di keyboard, tunggu process installasi sampai dengan selesai.

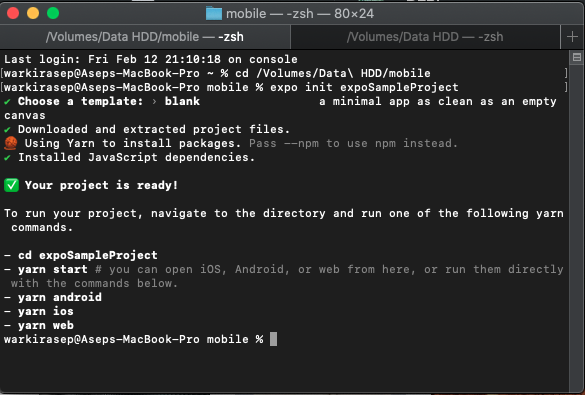
Setelah proses Pembuatan project Expo CLI selesai maka kalian bisa lakukan tahapan selanjutnya yaitu kita test running project kita dengan cara kita change directory dulu ke directory project kita.
cd expoSampleProject
Setelah change directory coba start projectnya, dengan menjalankan syntak expo start Dengan menjalankan syntak tersebut maka kita akan diarahkan ke New Tab browser sesuai dengan default browsernya. Di laptop yang saya gunakan default browsernya menggunakan Google Chrome maka akan diarahkan ke sana. Silahkan jalankan syntak expo start nya.
expo start
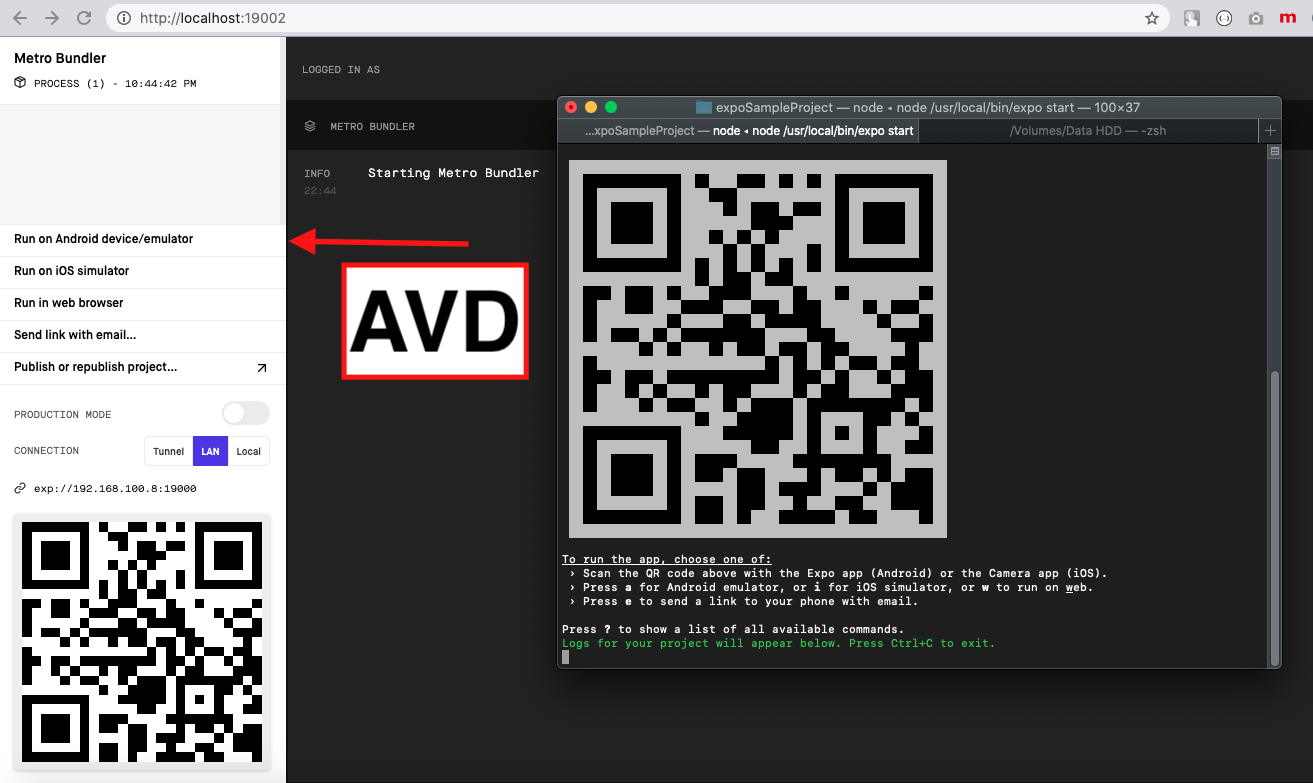
Perhatikan Outputnya, contoh Outputnya seperti ini.

Sesuai dengan petunjuk yang saya kasih tanda panah, yang ada di Browser pilihan tersebut adalah bahwa kita akan menjalankan project react-native nya di AVD ( Android Virtual Device ). Apabila kita tidak ada AVD maka kita perlu melakukan installasi SDK dulu, kalian bisa menginstall Android Studio untuk lebih mudahnya.
Disini saya sudah ada AVD ( Android Virtual Device ) maka setelah saya lakukan plihan tersebut akan muncul AVD nya dan kurang lebih seperti ini.

Alhamdulillah kita sudah bisa meruning project pertama kita, dan kita bisa mengexplore lebih jauh tentang bagaimana react native. Demikianlah artikelnya gaes, semoga bermanfaat buat kalian yang lagi belajar didunia komputer, terimakasih.

Comments