Cara Membuat Kalkulator Sederhana Dengan HTML & JAVASCRIPT

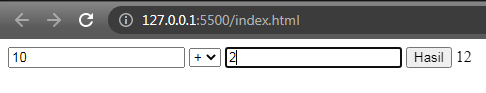
Sekarang kita mulai penjelasan-penjelasan tentang membuat kal kulaytor sederhana.
Yang kalian harus siapkan adlah sebuah folder kosong dan saya beri nama latihan1,Kemudinan kalian siap kan juga aplikasi editor nya ,Saya menggunakan aplikasi editor Vitsual studio code ya kalian bebas mau pake aplikasi editor yang ada di komputer kalian , sekarang kita mulai ke codingan nya
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<body>
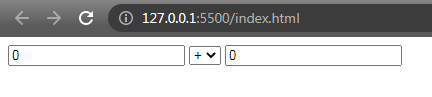
<input type="text" id="kolom1" value="0">
<select name="" id="operator">
<option value="+">+</option>
<option value="*">*</option>
<option value="-">-</option>
<option value="/">/</option>
</select>
<input type="text" id="kolom2" value="0">
<button id="submit">Hasil</button>
<span id="hasil"></span>
<script>
let kolom1= document.getElementById('kolom1');
let kolom2= document.getElementById('kolom2');
let operator= document.getElementById('operator');
let submit= document.getElementById('submit');
submit.addEventListener("click", function(){
let hasil=eval (kolom1.value+operator
.value+kolom2.value);
document.getElementById('hasil').innerHTML=hasil;
})
kolom2.addEventListener("keyup", function(){
let hasil=eval(kolom1.value+operator
.value+kolom2.value);
document.getElementById('hasil').innerHTML=hasil;
})
</script>
</body>
</html>
Naha saya suadah siap kan codingan nya sekarang saya akan membahas pungsi-pungsi tersebut
1.<input type="text" id="kolom1" value="0">
1.type="text" fungsinya bisa menambah hurup misal nya gini "10a" kalo kaloan type nya pake "number"Kalian hanya bisa memasukan 10 saja gak bisa ditambah dengan a,
2.id="kolom" Fungsinya adalah membuat sebuah kolom seperti contoh di atas ,
3.value="0" fungsinya untuk memberi tanda 0 di dalam kolom tersebut.
2.<select name="" id="operator">dan<option value="+">+</option>
1.id="operator"Fungsinay adalah untuk menyambungkan ke javascrip.
2.value="+" fungsinya untuk menambah angka.Kalian bisa juga tanbah kan * kali - kurang /dan bagi.
3.<input type="text" id="kolom2" value="0"> KIta buat lagi seperti yang di atas biar kolom nya menjadi 2 .

4.<button id="submit">Hasil</button>dan <span id="hasil"></span>
1.id="submit" untuk menampil kan hasil yang sudah di tambah kan.
5.menjalan kan kode javascrip
<script>
let kolom1= document.getElementById('kolom1');
let kolom2= document.getElementById('kolom2');
let operator= document.getElementById('operator');
let submit= document.getElementById('submit');
submit.addEventListener("click", function(){
let hasil=eval (kolom1.value+operator.value+kolom2.value);
document.getElementById('hasil').innerHTML=hasil;
})
kolom2.addEventListener("keyup", function(){
let hasil=eval(kolom1.value+operator.value+kolom2.value);
document.getElementById('hasil').innerHTML=hasil;
})
</script>
Seperti kalin tahu di kode javascrip ada let, document.getElementById,ada addEventlistener,click,dan lain-lain nya .fungsinya untuk mengaktifkan feng hitungan yang di tambah kan dan di kalikan,Kalo kalian tidak menggunakan codingan java scrip kalian tidk bisa menabahkan dan juga tidak akan keluar hasil nya ,Kalo kalian menambah kan codingan javascrip kalian akan mendapat kan hasil nya yang kalian tambah kan .






Comments