
Pertama tama kita biat file index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hitung Mundur Tahun Baru</title>
<link rel="stylesheet" href="/style.css">
</head>
<body>
<main class="container">
<h1 class="title">Hitung Mundur Tahun Baru</h1>
<div class="countdown-container">
<div class="countdown-row">
<div class="day">1</div>
<div class="day">2</div>
<div class="day">3</div>
<div class="day">4</div>
<div class="day">5</div>
</div>
<div class="countdown-row">
<div class="day">6</div>
<div class="day">7</div>
<div class="day">8</div>
<div class="day">9</div>
<div class="day">10</div>
</div>
<div class="countdown-row">
<div class="day">11</div>
<div class="day">12</div>
<div class="day">13</div>
<div class="day">14</div>
<div class="day">15</div>
</div>
<div class="countdown-row">
<div class="day">16</div>
<div class="day">17</div>
<div class="day">18</div>
<div class="day">19</div>
<div class="day">20</div>
</div>
<div class="countdown-row">
<div class="day">21</div>
<div class="day">22</div>
<div class="day">23</div>
<div class="day">24</div>
<div class="day">25</div>
</div>
</div>
<div class="countdown-row-spand">
<div>
<div class="row-one">
<div class="day">26</div>
<div class="day">27</div>
<div class="day">28</div>
</div>
<div class="row-two">
<div class="day">29</div>
<div class="day">30</div>
<div class="day">31</div>
</div>
</div>
<div class="day">
<p>
HAPPY NEW YEAR
<img src="https://cdn-icons-png.flaticon.com/128/2729/2729058.png" alt="">
</p>
</div>
</div>
<div class="time-container">
<div class="time">
<p id="time">0</p>
<p>DAYS</p>
</div>
<div class="time">
<p id="time">00</p>
<P>HOURS</P>
</div>
<div class="time">
<p id="time">00</p>
<P>MINUTES</P>
</div>
<div class="time">
<p id="time">00</p>
<P>SECONDS</P>
</div>
</div>
<p class="country" id="country"></p>
</main>
<script src="/kalender.js"></script>
</body>
</html>
lanjut kita buata file java scrip kalender.js
document.addEventListener("DOMContentLoaded", () => {
let idCountdown;
let idDay;
function countdown() {
const time = document.querySelectorAll("#time");
const newYear = new Date("1 Jan 2024");
const date = new Date();
const dif = (newYear - date) / 1000;
if (dif < 0) return clearInterval(idCountdown);
time[0].innerHTML = Math.floor(dif / 3600 / 24);
time[1].innerHTML = formatTime(Math.floor(dif / 3600) % 24);
time[2].innerHTML = formatTime(Math.floor(dif / 60) % 60);
time[3].innerHTML = formatTime(Math.floor(dif) % 60);
}
function formatTime(t) {
return t < 10 ? `0${t}` : t;
}
countdown();
idCountdown = setInterval(countdown, 1000);
function getDay() {
let num = new Date().getDate() - 1;
formatDay(num);
if (num === 0) return clearInterval(idDay);
}
function formatDay(num) {
const days = document.querySelectorAll(".day");
// Highlight day
if (num === 0) num = 31;
days[num].style.background = "#8d86c8";
// Days gone
days.forEach((day) => {
if (day.innerHTML <= num) {
day.style.color = "#8d86c8";
day.style.background = "#ffffff9c";
}
});
}
getDay();
idDay = setInterval(getDay, 1000);
// Get country
const countryName = document.getElementById("country");
const infoDate = new Date().toTimeString().split(" ");
let country = infoDate.slice(2).join(" ");
country = country.slice(1, -1);
countryName.innerHTML = country;
});
lanjut terahir kita buat css nya style.css@import url('https://fonts.googleapis.com/css2?family=Signika+Negative:wght@300;500&display=swap');
:root {
--primary-color: #9067c6;
--secondary-color: #8d86c8;
--dark: #242038;
--light: #f7ece1;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Signika Negative', sans-serif;
font-size: 18px;
font-weight: bold;
}
body {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
min-height: 100vh;
/* background-image: url('https://i.gifer.com/origin/4e/4e081e56c21a3793e71d9b012701f062_w200.webp');
background-position: center center;
background-repeat: no-repeat;
background-size: cover; */
background-color: var(--primary-color);
padding: .5em;
}
h1::selection, div::selection, p::selection, img::selection {
background-color: transparent;
}
.container {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
width: 325px;
}
.title {
width: 50%;
text-align: center;
font-size: 1.5rem;
letter-spacing: 1px;
color: var(--light);
}
.countdown-container {
width: 100%;
}
.countdown-row {
display: flex;
height: 20%;
}
.countdown-row-spand {
display: flex;
width: 100%;
}
.countdown-row > div,
.row-one > div, .row-two > div,
.countdown-row-spand > :nth-child(2) {
display: flex;
justify-content: center;
align-items: center;
border-radius: .2em;
margin: .2em;
background-color: #ffffff9c;
color: var(--dark);
border: 1px solid var(--dark);
}
.countdown-row > div {
width: 20%;
}
.row-one > div, .row-two > div {
width: 33.4%;
}
.countdown-row > div,
.row-one > div, .row-two > div {
height: 60px;
}
.countdown-row-spand > :nth-child(1),
.countdown-row-spand > :nth-child(2) {
display: flex;
flex-wrap: wrap;
width: 60%;
}
.countdown-row-spand > :nth-child(2) {
width: 40%;
text-align: center;
padding: 1em;
}
.row-one, .row-two {
display: flex;
width: 100%;
height: 50%;
}
img {
width: 1.6rem;
height: 1.6rem;
}
.time-container {
width: 95%;
display: flex;
justify-content: space-between;
align-items: center;
margin-top: .5em;
color: var(--light);
}
.time > p:nth-child(1),
.time > p:nth-child(2) {
font-size: 1.3rem;
text-align: center;
color: var(--light);
}
.time > p:nth-child(2) {
font-size: 1.1rem;
}
.country {
width: 100%;
font-size: .7rem;
margin-top: .8em;
}
.country:first-letter {
text-transform: uppercase;
};
/* Media queries */
@media(min-width:550px) {
.container {
width: 450px;
}
}
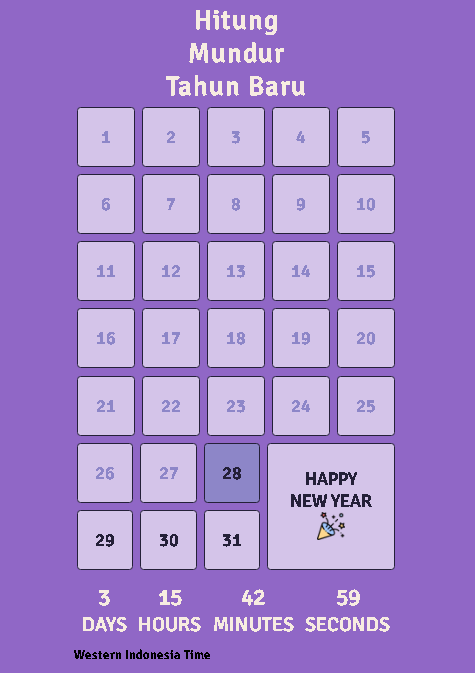
Dan hasil nya kan seperti ini.





Comments